Cara Membuat Logo Online Shop – Hai sahabat pintardesain.com, kali ini kita akan membahas tentang cara membuat logo online shop, dari pembuatan logo, penggunaan beberapa perintah shaping, mirror, penggunaan Fit text to Path, membuat bayangan pada logo, dan membuat objek kursor online. Nah, langsung saja yuk simak artikel beserta ulasan lengkapnya dibawah ini.
Daftar isi
Membuat Logo Online Shop di CorelDraw
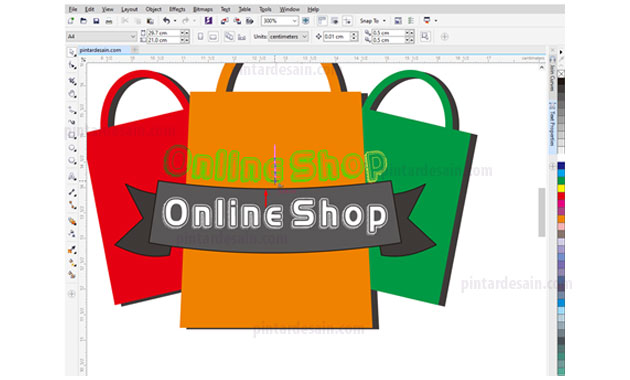
Kali ini kita akan belajar salah satu jenis ilmu dari desain grafis tentang bagaimana membuat logo online shop yang menarik serta sangat mudah untuk di ikuti oleh semua orang termasuk sahabat yang baru mengenal CorelDraw pun pasti bisa mengikutinya. Kali ini kira-kira seperti ini gambaran dari yang akan kita bahas di artikel ini.

Logo Online shop sering kita jumpai baik di televisi dan disemua media sosial, banyak sekali jenis logo online shop yang sering kita jumpai. Namun ketika kita akan memulai sebuah usaha biasanya mulai memikirkan seperti apa ya logo online shop yang akan digunakan. Tentu banyak sekali sahabat kita yang baru akan memulai usaha khususnya usaha online, kebingungan menentukan dan membuat logo online.
Jika sahabat yang sudah terbiasa dengan penggunaan CorelDraw tentunya tidak akan kesulitan lagi dalam membuat logo, tetapi akan dirasakan sulit oleh sahabat kita yang baru mengenal CorelDraw. Mudah-mudahan pada artikel ini sahabat semuanya dapat belajar bagaimana cara membuat logo online shop yang menarik dan tentunya mudah untuk di mengerti.
Menyiapkan Objek
Kita mulai dengan membuka software CorelDrawnya terlebih dahulu, bebas saja mau menggunakan versi berapa saja yang penting CorelDrawnya bisa digunakan. Selanjutnya buka halaman baru dan mulai mengatur jenis dan posisi kertas dengan jenis kertasnya A4 dan dengan posisi halaman kita gunakan posisi Landscape atau horizontal.
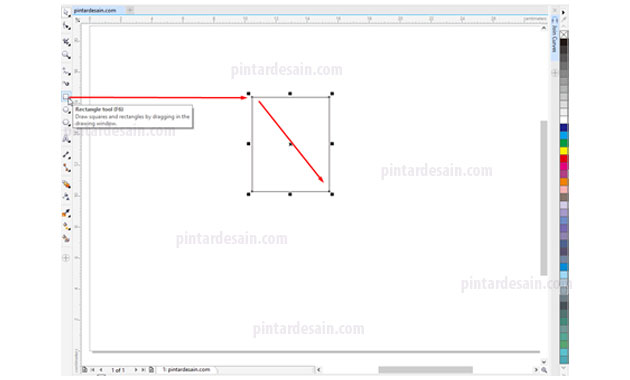
Siapkan sebuah kotak yang dibuat dengan menggunakan Rectangle tool yang ada pada toolbox, kemudian drag atau klik tahan ke halaman dari kiri atas hingga kanan bawah dengan besarannya menyesuaikan dengan keperluan.

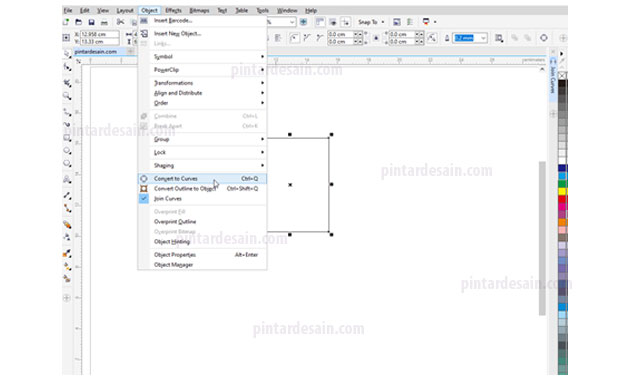
Kemudian kita Convert terlebih dahulu objek kotak tersebut dengan menggunakan Convert to Curves yang ada pada menu Object kemudian klik pada Convert to Curves, atau bisa juga dengan menggunakan shortcut Ctrl+Q pada keyboard.

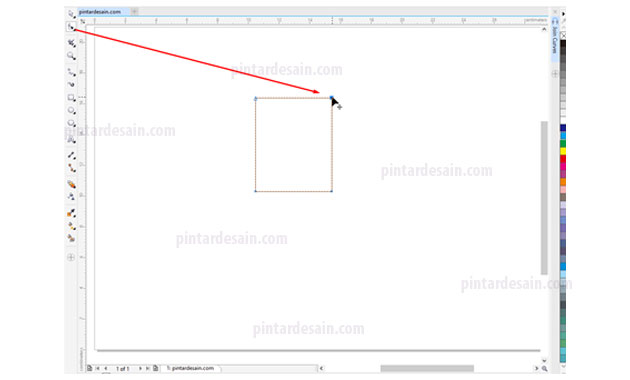
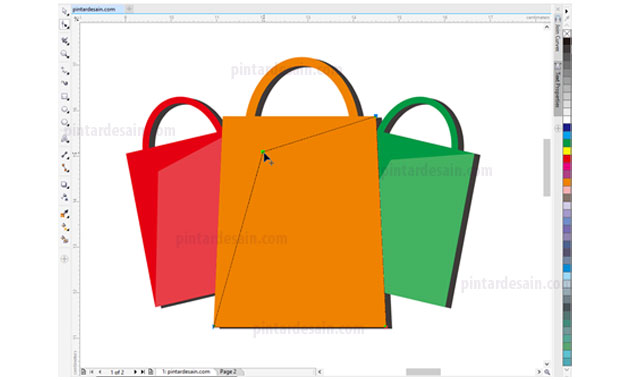
Kemudian kita ubah sedikit dari bagian titik atas objek kotak tersebut sehingga bentuknya tidak sejajar lagi dengan titik di bagian bawah. Caranya dengan menggunakan Shape tool pada toolbox kemudian klik pada titik objek kotak tersebut dan geser sedikit saja.


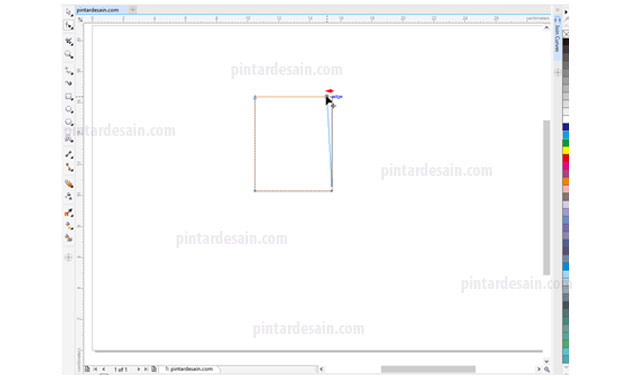
Lakukan cara yang sama untuk titik atas yang disebelahnya, geser juga sedikit saja dan samakan jarak gesernya dengaan titik yang sudah digeser tadi.
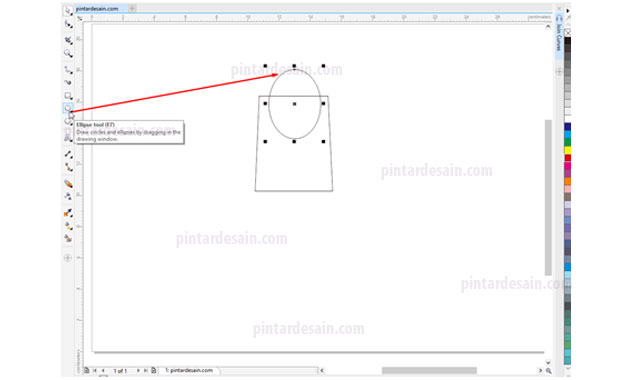
Kemudian buat objek baru dalam bentuk lingkaran yang dibuat dengan menggunakan Ellipse tool yang ada pada toolbox, kemudian buat lingkaran dengan bentuk bulatnya seperti bulat telur.

Kemudian gunakan Pick tool dan seleksi objek lingkaran tersebut, lanjutkan dengan menduplikat objek dengan menggunakan shortcut Copy dengan menekan Ctrl+C dan Paste dengan menekan Ctrl+V yang ada pada keyboard, atau bisa juga dengan menggunakan shortcut Duplicate dengan Ctrl+D.
Kemudian setelah menduplikat objek lingkaran tersebut, hasil duplikatnya kita perkecil sedikit dengan cara mengklik objek lingkaran tersebut dengan menggunakan Pick tool kemudian klik tahan disalah satu titik sudutnya kemudian tahan tombol Shift pada keyboard dan titik yang di klik tahan tadi kita geser ke dalam sedikit saja.
Kemudian kita akan menyeleksi kedua objek lingkaran tersebut dengan cara mengklik objek lingkaran yang di depan terlebih dahulu dan kemudian tekan tombol Shift pada keyboard dan klik lingkaran yang dibelakangnya. Untuk memastikan kedua objek lingkaran tersebut sudah terseleksi atau belum dapat kita lihat pada kedua objek terdapat titik objek.
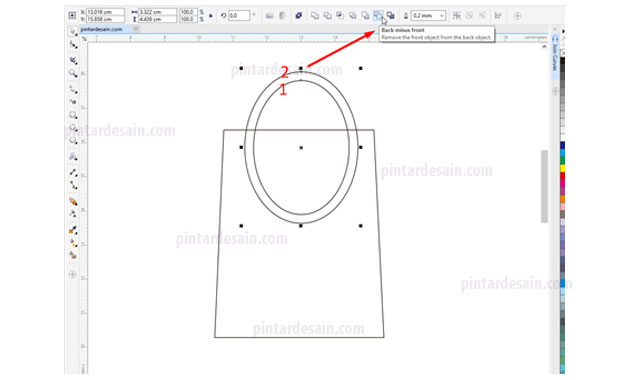
Kemudian lakukukan pemotongan objek dengan menggunakan perintah shaping dengan typenya Back minus front yang ada pada toolbar.

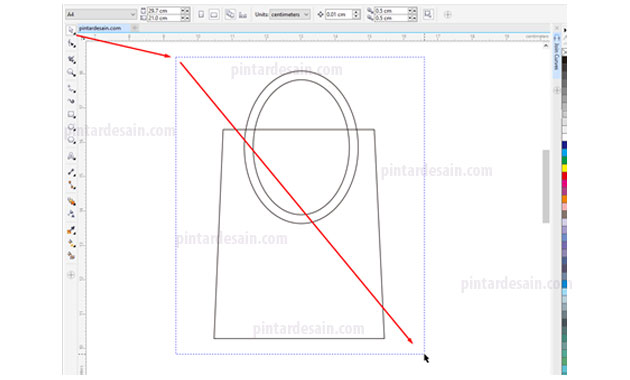
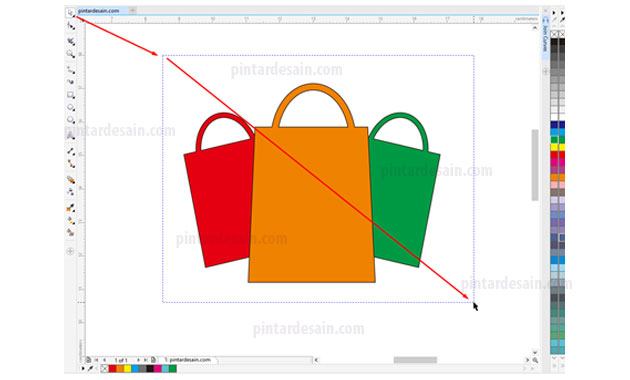
Selanjutnya kita seleksi semua objek yang ada atau yang sudah dibuat dengan menggunakan Pick tool kemudian klik tahan dari kiri atas sebelum objek sampai dengan ke kanan bawah setelah objek.

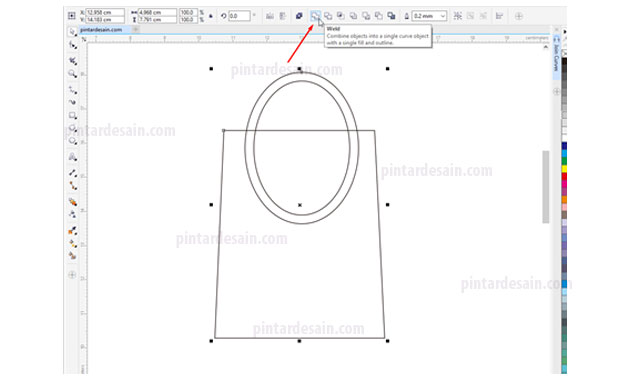
Selanjutnya dunakan perintah shaping dengan typenya Weld yang ada pada toolbar, perintah ini digunakan untuk menggabungkan objek sehingga menjadi satu bagian.

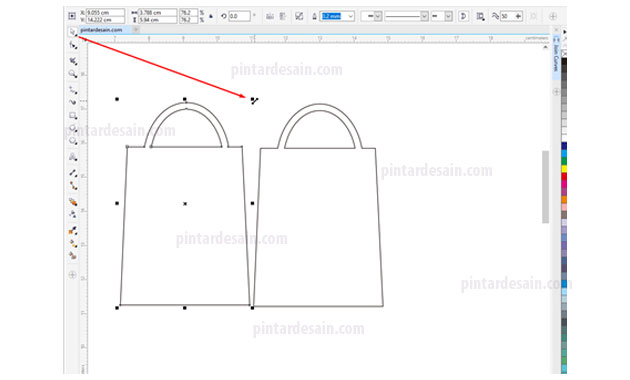
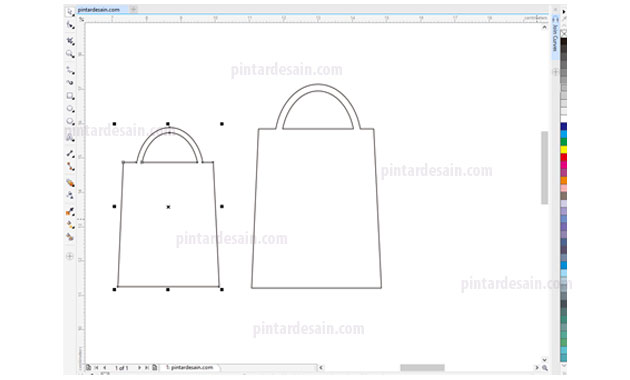
Kemudian duplikat objek tersebut terlebih dahulu dengan menggunakan Copy dan Paste, kemudian pada objek hasil duplikat tersebut kita klik di salah satu titik sudutnya dan klik tahan dan geser ke tengah sampai dengan objek tersebut menjadi lebih kecil dari objek yang ada disebelahnya.


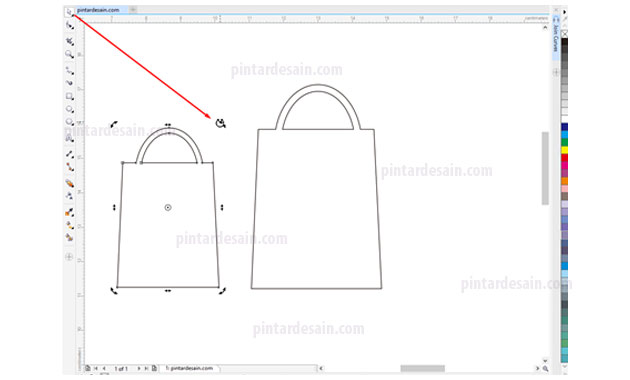
Selanjutnya adalah memutar objek dengan cara klik double pada objek yang akan diputar sampai dengan membentuk titik seleksi putar mengelilingi objek.

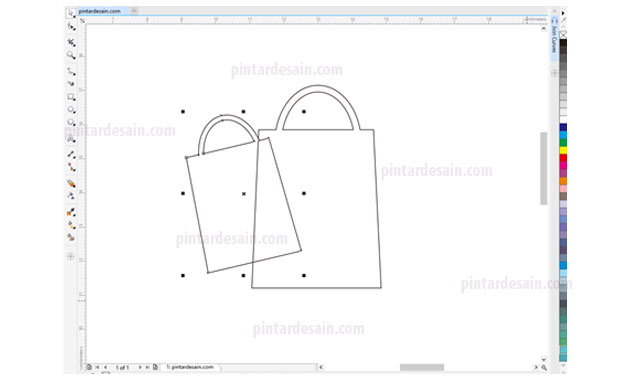
Kemudian putar objek tersebut, untuk melihat sejauh mana memutar objek tersebut dapat dilihat pada gambar dibawah ini.

Membalik Objek dengan Mirror
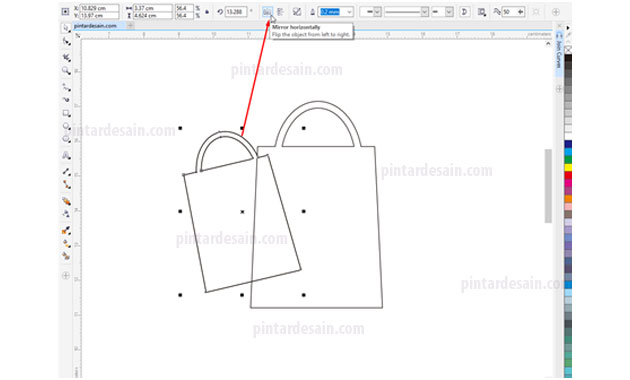
Untuk membalik objek supaya bentuknya berlawanan arah, dapat dilakukan dengan membaliknya secara vertical atau horizontal. Nah, untuk objek hasil duplikat tersebut kita akan mirror secara horizontal. Caranya adalah dengan menduplikat objek tersebut terlebih dahulu, kemudian gunakan Mirror horizontally yang ada pada toolbar.

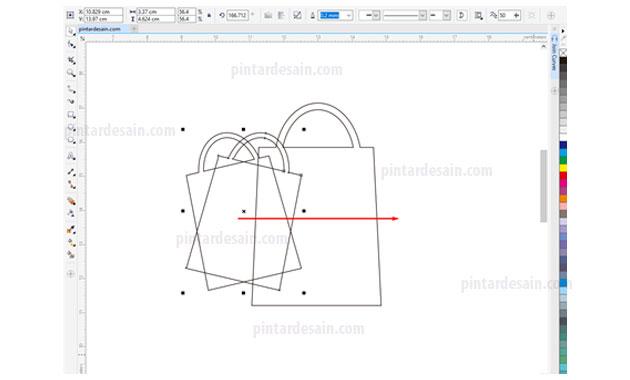
Kemudian objek yang sudah dibalik dengan mirror horizontal tadi kita pindahkan ke sebelah kanan objek yang pertama tadi, dengan posisinya disamakan dengan objek yang di duplikat tadi.

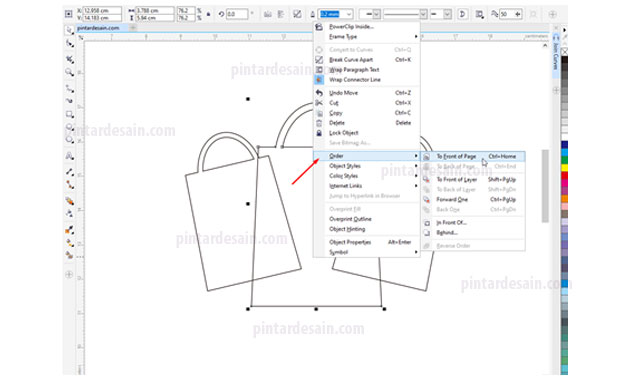
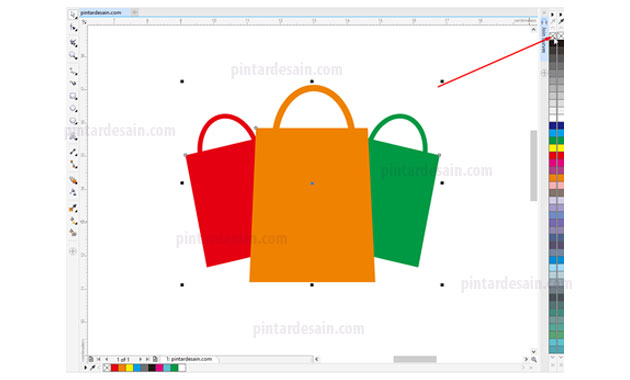
Kemudian seleksi objek yang besar tadi atau yang ada di tengah, kemudian gunakan klik kanan pada objek dan klik pada Order kemudian klik lagi pada To Front of Page. Perintah ini digunakan untuk memindahkan objek ke bagian paling depan.

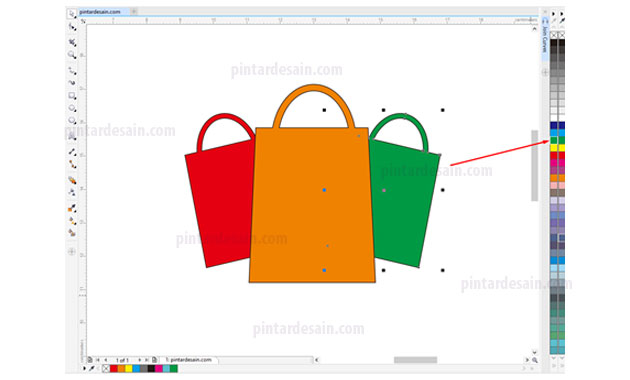
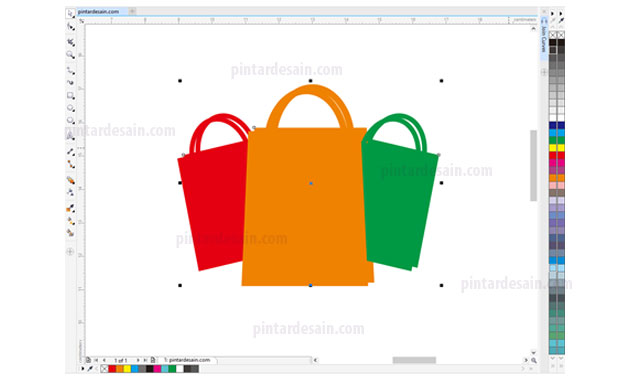
Lanjutkan dengan memberikan warna dasar pada masing-masing objek, objek disebelah kiri kita beri warna merah, objek yang ditengah kita beri warna orange, dan objek yang disebelah kanan kita beri warna hijau.

Kemudian seleksi semua objek dengan cara gunakan Pick tool kemudian klik tahan dari kiri atas hingga ke kanan bawah setelah objek. Gunakan shortcut group object dengan Ctrl+G pada keyboard, sehingga semua objek yang diseleksi tersebut menjadi satu kesatuan.

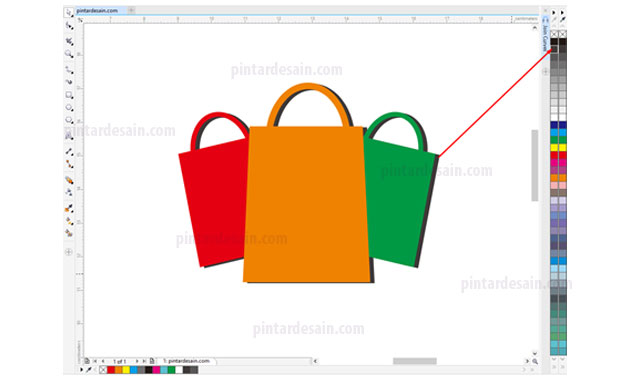
Kemudian klik kanan pada non warna atau yang berbentuk [X] yang ada pada box warna di sebelah kanan, sehingga garis hitam yang ada pada semua objek dihilangkan.

Membuat Bayangan Objek
Supaya objek yang ada terlihat lebih menarik lagi maka kita bisa tambahkan bayangan di belakang objek, caranya adalah dengan menduplikat objek grup tersebut dengan cara Copy dan Paste objek.
Setelah objek tersebut diduplikat kemudian kita atur posisinya dengan cara menggeser salah satunya digeser sedikit saja, lihat gambar dibawah ini untuk menentukan sejauhmana penggeseran dari objek tersebut.

Setelah digeser sedikit maka objek yang di bagian belakang dapat kita berikan warna dasar gelap seperti warna hitam atau hitam muda.

Kemudian buat objek kotak baru dengan menggunakan Rectangle tool pada toolbox, kemudian gunakan Convert to Curve dengan shortcut Ctrl+Q pada keyboard.
Lanjutkan dengan menggunakan Shape tool yang ada pada toolbox, kemudian atur masing-masing titik seperti gambar dibawah ini.

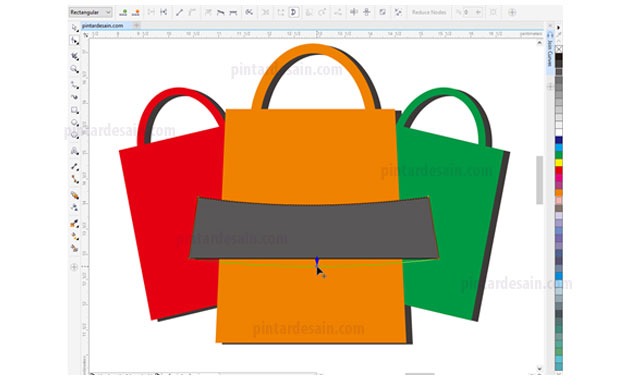
Lanjutkan dengan memberikan warna pada objek kotak baru tersebut dengan warna yang sama dengan objek yang ada dibelakangnya.
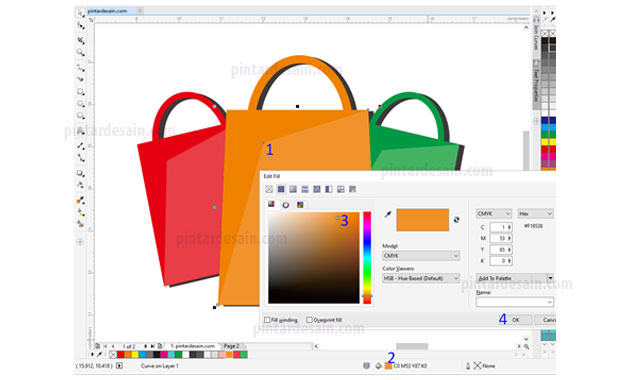
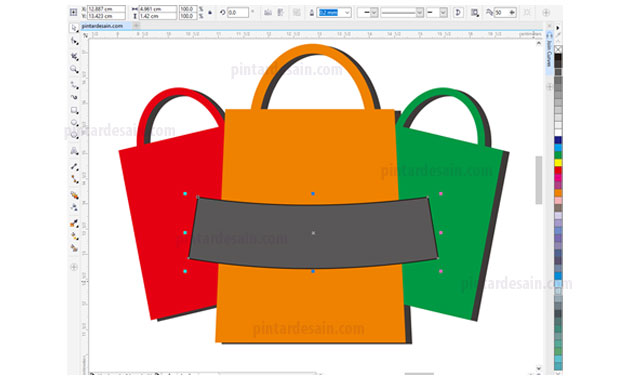
Kemudian kita akan edit warna yang ada pada objek baru tersebut dengan cara seleksi terlebih dahulu objek baru tersebut, karena tadi sudah diberi warna maka kita dapat langsung double klik pada Edit Fill yang ada di bar bagian bawah halaman, lihat gambar dibawah ini.
Kemudian setelah box Edit Fill muncul dihalaman maka kita dapat merubah warnanya menjadi warna yang lebih muda. Pada box contoh warna yang muncul di box Edit Fill tersebut kita dapat klik di bagian contoh warna seperti yang ada di gambar pada langkah ke 3, lanjutkan dengan menekan tombol Ok untuk menerapkan warna yang dipilih tersebut.

Mengolah Teks dengan Fit Text to Path
Membuat teks pada logo online shop yang menarik dan mudah dibaca oleh yang melihatnya, dengan bentuk tebal dan lugas dan dengan penggunaan warna yang cerah.
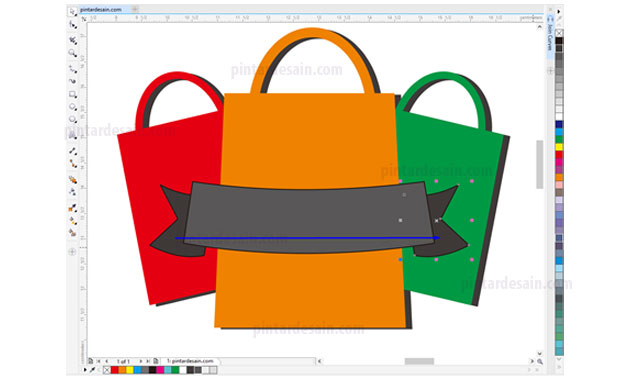
Untuk membuat teks pada logo tersebut lebih menarik lagi maka kita akan berikan bingkai objek seperti pita. Nah, berikut adalah langkah untuk membuat objek pita yang menarik sebagai bingkai dari teks logo online shop.
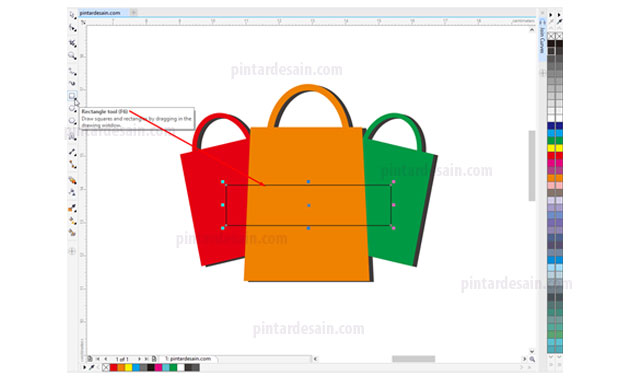
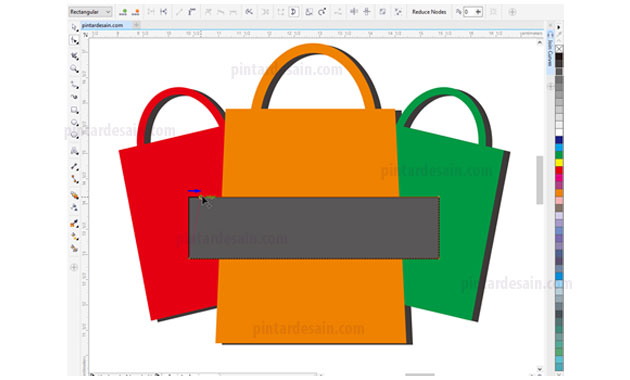
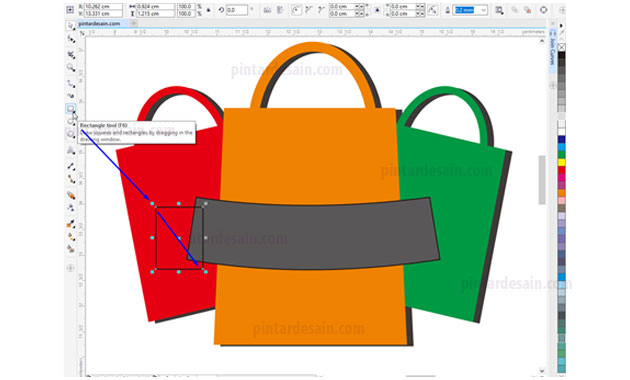
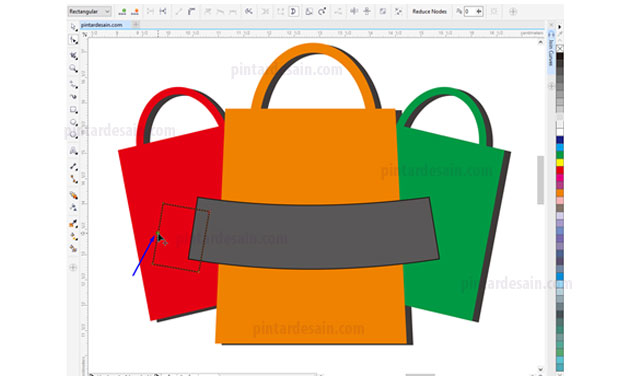
Pertama kita siapkan terlebih dahulu objek kotak persegi panjang yang dibuat dengan menggunakan Rectangle tool kemudian drag dan buat di halaman dan posisinya seperti gambar dibawah ini.

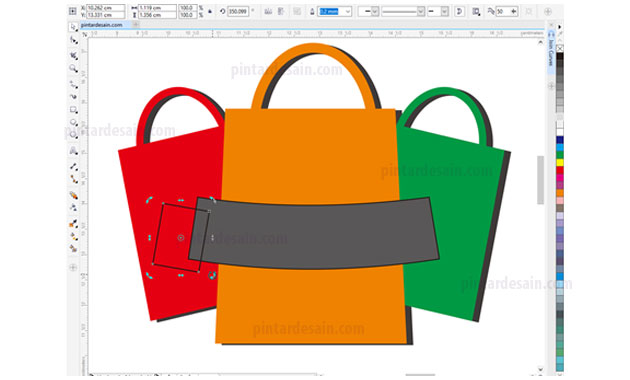
Kemudian berikan warna dasar pada objek kotak tersebut, kemudian lanjutkan dengan mengkonvert objek tersebut dengan menggunakan Convert to Curves dengan cara menekan shortcut Ctrl+Q pada keyboard. Selanjutnya memposisikan kursor menjadi Shape tool dan seleksi semua titik yang ada pada objek kotak tersebut.

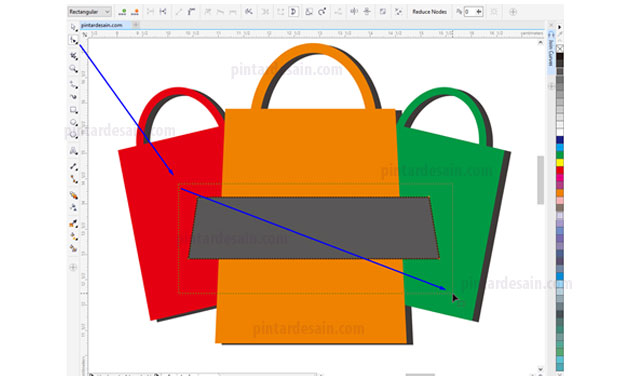
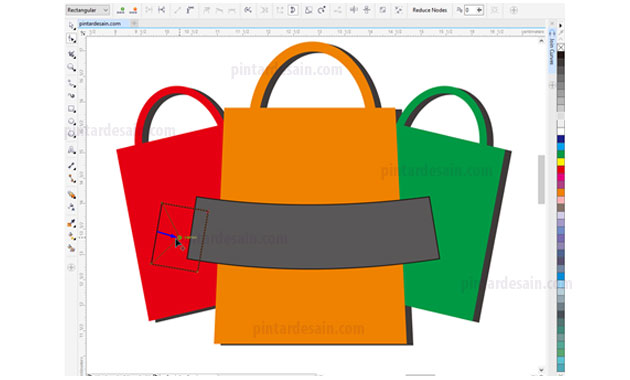
Lanjutkan dengan merubah posisi titik-titik yang ada dibagian atas objek kotak tersebut dengan cara klik satu persatu dari titik tersebut kemudian geser atau pindahkan.

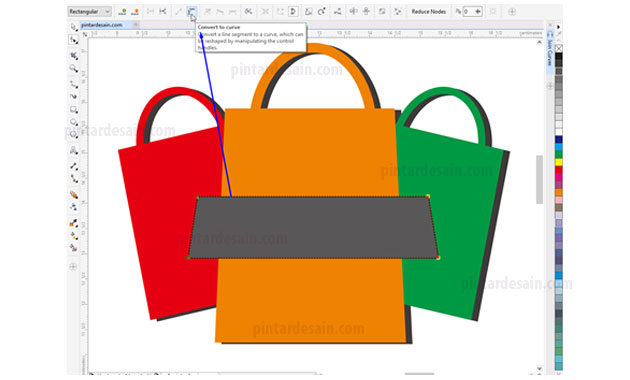
Kemudian seleksi kembali semua titik yang ada pada objek kotak tersebut dengan menggunakan Shape tool, kemudian berikan garis bantu dengan mengklik Convert to curve yang ada pada toolbar.


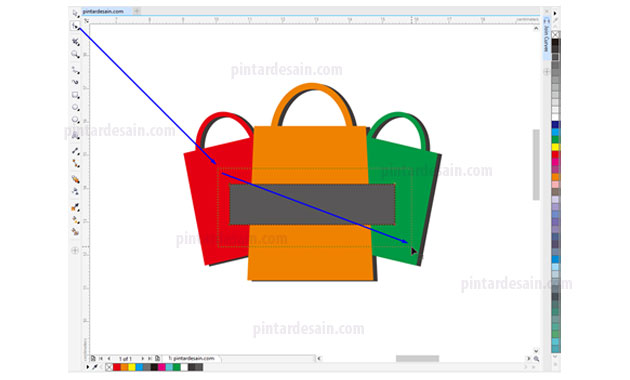
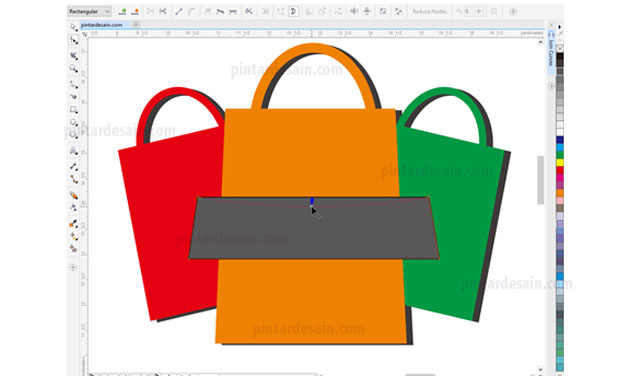
Kemudian klik disembarangan tempat diluar objek untuk menghilangkan seleksi titik objek, lanjutkan dengan mengklik tahan pada garis objek dan geser ke bawah, lihat seperti gambar dibawah ini.



Kemudian buat lagi objek kotak baru dan letakkan disamping objek yang sudah dilengkungkan tadi.

Selanjutnya kita putar objek kotak baru tersebut dengan menggunakan Pick tool yang ada pada toolbox, kemudian klik tahan pada salah satu titik sudut seleksi objek yang ada dan putar dengan menyesuaikannya seperti gambar dibawah ini.

Kemudian tambahkan titik baru di objek tersebut dengan cara menggunakan Shape tool pada toolbox dan double klik pada garis yang ada di sebelah kiri objek.

Kemudian pindahkan titik baru yang ada di objek tersebut, kita geser sedikit ke arah dalam objek dengan menggunakan Shape tool.

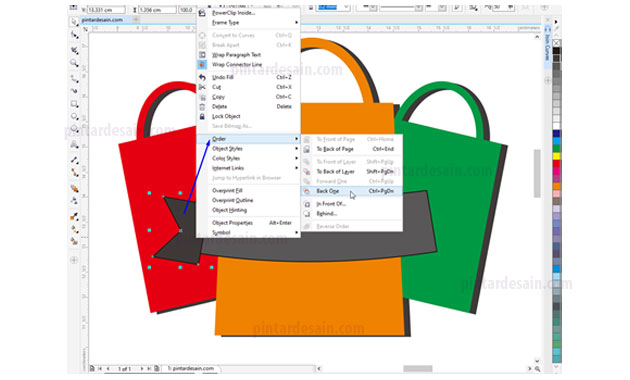
Kemudian lanjutkan dengan memposisikan objek tersebut ke belakang objek tadi dengan cara menggunakan Pick tool yang ada pada toolbox kemudian klik kanan pada objek dan klik pada Order dan klik lagi pada Back One.

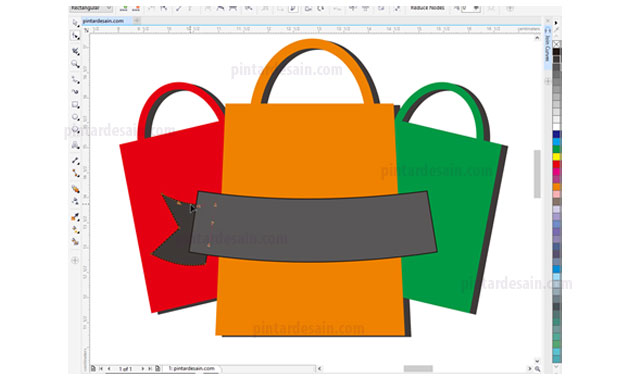
Kemudian kita ubah lagi pada garis objek tersebut supaya jadi melengkung, dengan cara yang sama seperti di atas tadi yaitu dengan menambahkan garis bantu objek dengan cara menyeleksi semua titik dengan menggunakan Shape tool kemudian dengan menggunakan Convert to curve yang ada pada toolbar. Lanjutkan dengan menggeser garisnya ke arah bawah objek sehingga terlihat garisnya melengkung.

Setelah selesai membuat objek ujung pita tersebut kita lanjutkan dengan menduplikatnya dengan menggunakan Copy dan Paste. Dengan cara menggunakan Pick tool yang ada pada toolbox kemudian tekan Ctrl+C dan Ctrl+V pada keyboard dan hasil duplikat objek tersebut kita pindahkan ke samping kanan.

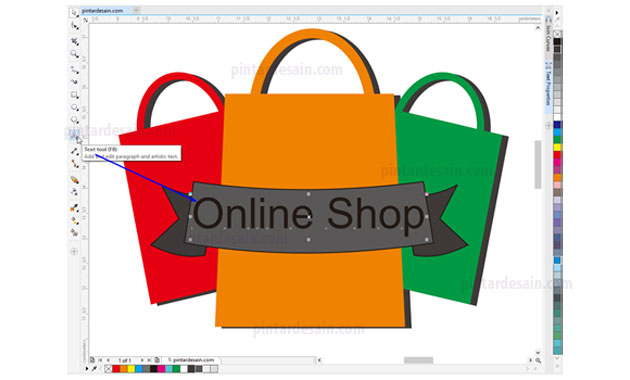
Kemudian lanjutkan dengan membuat Teksnya, caranya adalah dengan menggunakan Text tool yang ada pada toolbox kemudian klik pada bagian tengah pita tersebut dan ketikkan teksnya, misalkan Online Shop.

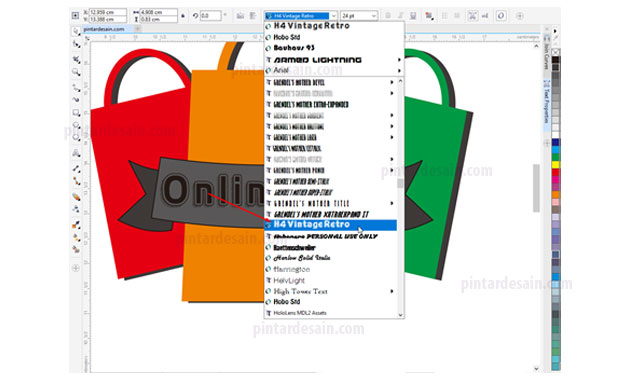
Ubah jenis font dari teks tersebut misalkan dengan menggunakan jenis Vintage Retro. Kemudian lanjutkan dengan menyesuaikan besaran dari objek teks tersebut dengan menggunakan Pick tool, jika terlalu besar maka kecilkan dan jika terlalu kecil maka perbesar teksnya.

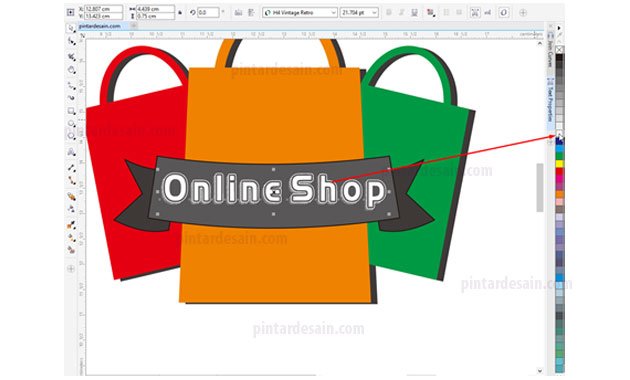
Kemudian berikan warna dasar pada objek teks tersebut.

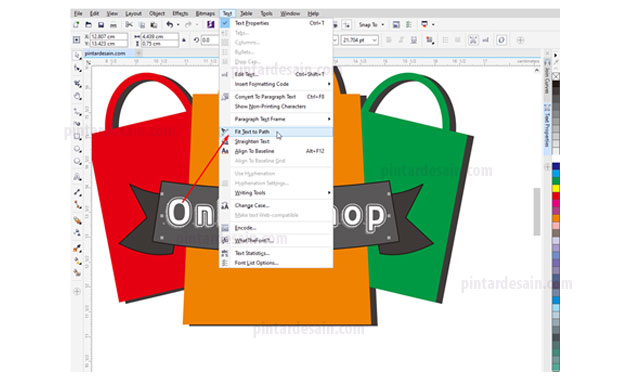
Nah jika teksnya sudah disesuaikan dengan besaran objek pita, maka kita bisa lanjutkan dengan menyesuaikan teks tersebut sehingga melengkung juga mengikuti objek pita yang ada. Dengan cara menyeleksi teks tersebut dengan menggunakan Pick tool, kemudian dari menu Text kemudian klik pada Fit Text to Path.

Biasanya setelah mengklik Fit Text to Path maka kursor terlihat seperti panah dengan bentuk gelombang, lanjutkan dengan mengklikkan panah fit text to path tersebut ke objek yang akan di ikuti seperti objek pita tadi.

Sehingga dapat kita lihat objek teks tersebut menempel pada bagian garis objek pita.

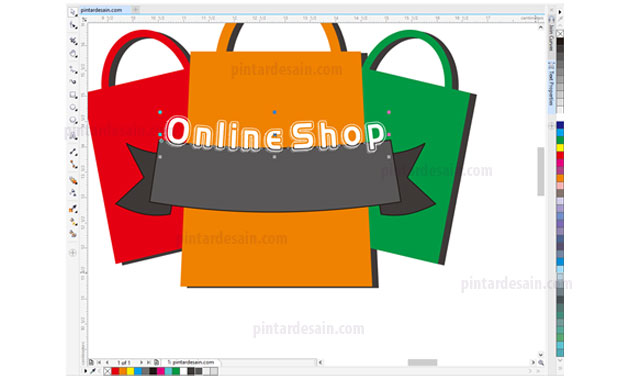
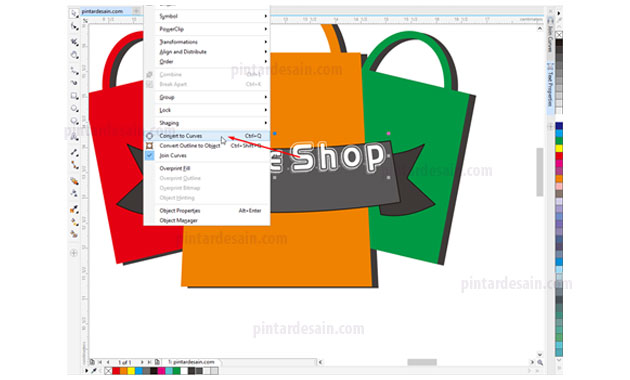
Kemudian kita pisahkan antara objek pita dan objek teks tersebut dengan menggunakan Convert to curves yang ada pada menu Object, atau dengan menggunakan shortcut Ctrl+Q pada keyboard.

Selanjutnya kita posisikan objek teks tersebut dan sesuaikan posisinya dengan objek pita yang ada, dengan posisi objek teks tersebut berada ditengah-tengah dari objek pita.

Membuat Objek Kursor Online
Karena logo yang kita buat adalah logo untuk penjualan online dan supaya yang melihat logo tersebut lebih mudah memahaminya maka kita dapat tambahkan tanda seperti kursor dengan proses klik.
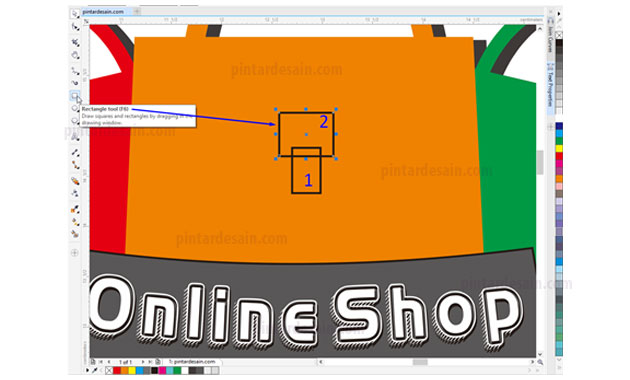
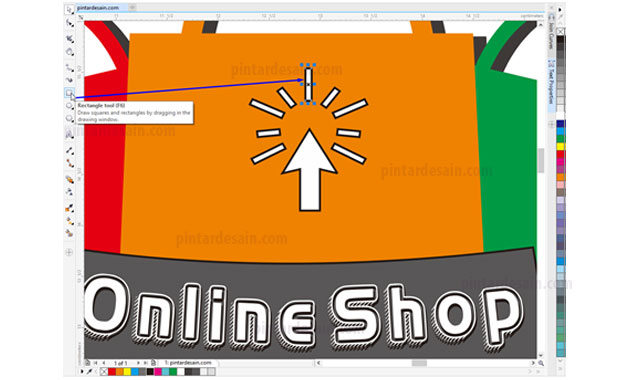
Untuk membuat tanda kursor tersebut kita siapkan dua objek kotak dengan menggunakan Rectangle tool yang ada pada toolbox kemudian buat dan susun kedua objek tersebut seperti gambar dibawah ini.

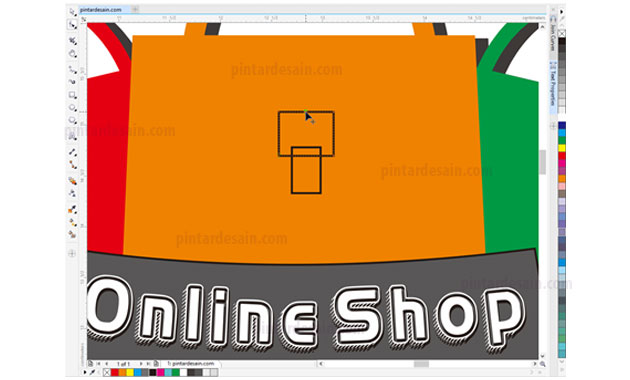
Kemudian gunakan Shape tool yang ada pada toolbox kemudian klik pada objek yang ada di atas, dan gunakan shortcut Ctrl+Q terlebih dahulu, kemudian double klik pada garis atas dibagian tengah-tengah garis untuk menambahkan titik baru di objek.

Kemudian hapus pada titik-titik yang ada dibagian kiri dan kanan atas objek dengan cara klik titik kiri atas dari objek kemudian tekan Delete pada keyboard.

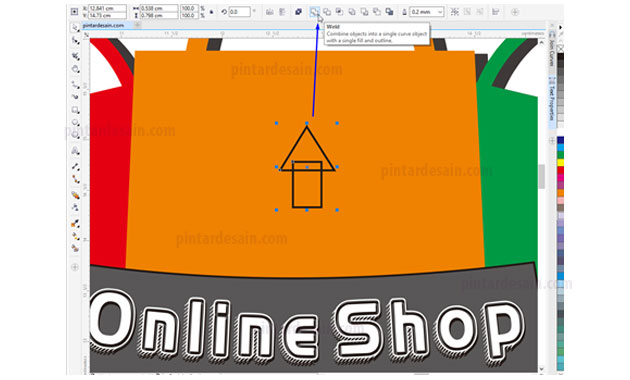
Selanjutnya gabungkan kedua objek tersebut sehingga menjadi satu bagian, dengan menggunakan Pick tool pada toolbox kemudian seleksi kedua objek tersebut, kemudian gunakan perintah Shaping dengan typenya Weld yang ada pada toolbar.

Kemudian berikan warna dasar dari objek kursor tersebut dengan warna terang seperti warna putih.

Lanjutkan dengan menambahkan beberapa objek kotak kecil dengan menggunakan Rectangle tool yang ada pada toolbox, kemudian susun kotak-kotak tersebut seperti gambar dibawah ini.

Setelah selesai membuat objek kursor tersebut maka selanjutnya adalah menyeleksi objek-objek tersebut dengan menggunakan Pick tool. Kemudian objek yang diseleksi tersebut di grup dengan menggunakan shortcut Group Object dengan cara Ctrl+G pada keyboard.

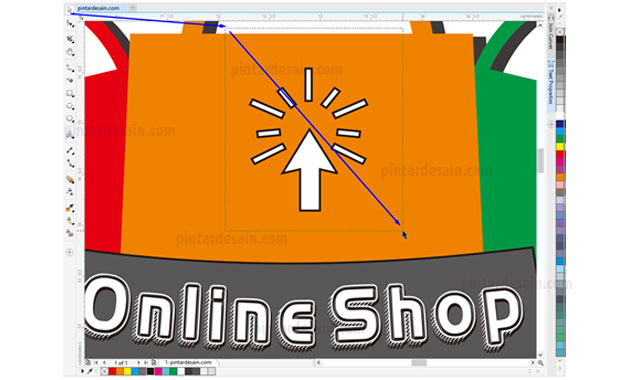
Kemudian double klik pada objek grup tersebut sampai dengan menjadi seleksi putar, kemudian klik tahan dan putar pada salah satu titik putar yang ada di sudutnya kemudian putar objek.


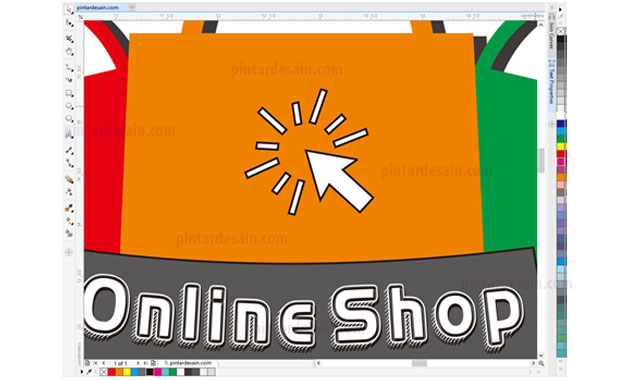
Jika semua objek sudah dibuat maka kita dapat menyeleksi semua objek yang ada tersebut dengan menggunakan Group Object dengan Ctrl+G pada keyboard. Sehingga hasil akhirnya dapat kita lihat seperti gambar dibawah ini.

Demikianlah artikel mengenai Cara Membuat Logo Online Shop – Semoga artikel ini bisa membantu para pembaca pintardesain.com untuk terus belajar desain. Sampai ketemu lagi di artikel-artikel selanjutnya dan terima kasih atas kunjungannya.

