Desain Kemasan Produk di CorelDraw – Hai sahabat pintardesain.com, kali ini kita akan membahas tentang bagaimana membuat kemasan produk dengan menggunakan CorelDraw, kemasan produk ini dibuat semenarik mungkin dengan penggunaan warna, gambar dan susunan yang pas dan tepat. Sehingga menarik mata bagi siapa saja yang melihatnya. Nah, langsung saja yuk simak artikel beserta ulasan lengkapnya dibawah ini.
Daftar isi
Desain Kemasan Produk di CorelDraw
Kali ini kita akan belajar salah satu jenis ilmu dari desain grafis tentang bagaimana membuatkemasan produk yang menarik serta sangat mudah untuk di ikuti oleh semua orang termasuk sahabat yang baru mengenal CorelDraw pun pasti bisa mengikutinya. Kali ini kira-kira seperti ini gambaran dari yang akan kita bahas di artikel ini.

Banyak sekali jenis dan desain dari kemasan produk disekitar kita yang sering kita lihat dan kita jumpai baik di media online, televisi dan di lingkungan sekitar kita. Nah, ketika kita sedang memerlukan rancangan atau desain dari kemasan untuk digunakan untuk mengemas produk kita sendiri maka akan uncul pertanyaan “ Seperti apa kemasan yang menarik sehingga mudah dilihat oleh pembeli ?” itu masalah termudah jika kita paham akan cara membuatnya, apalagi sudah terbiasa menggunakan CorelDraw tentunya akan sangat mudah untuk membuatnya.
Untuk sahabat yang masih baru mengenal dan baru akan belajar Desain Grafis maka dengan mengikuti langkah yang ada pada artikel ini tentunya sangat cocok, karena dalam artikel ini kami jelaskan secara bertahap dan mudah untuk di ikuti.
Persiapan Desain
Hal penting berikut ini perlu dipersiapkan sehingga memudahkan kita dalam mendesain kemasan produk, diantaranya adalah mempersiapkan file gambar dan persiapan halaman kerja CorelDraw.
Nah, Persiapan untuk gambar-gambar yang diperlukan dalam membuat kemasan produk ini dapat di cari di google atau dapat juga di download pada link di bawah artikel ini, kami sudah sediakan file gambar dan file hasil desain kemasan produk dalam format CDR.
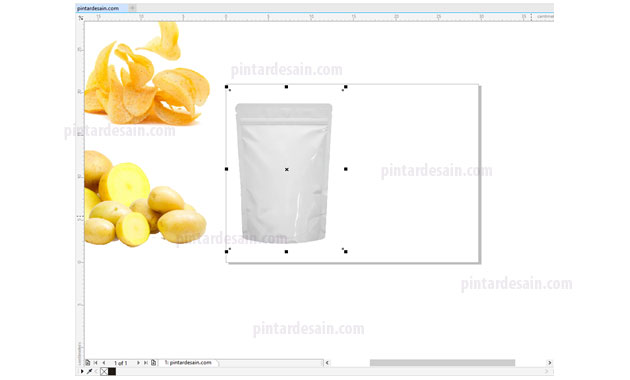
Adapun beberapa file gambar yang diperlukan diantaranya adalah gambar mockup kemasan, gambar kentang, dan gambar kentang gorengnya.

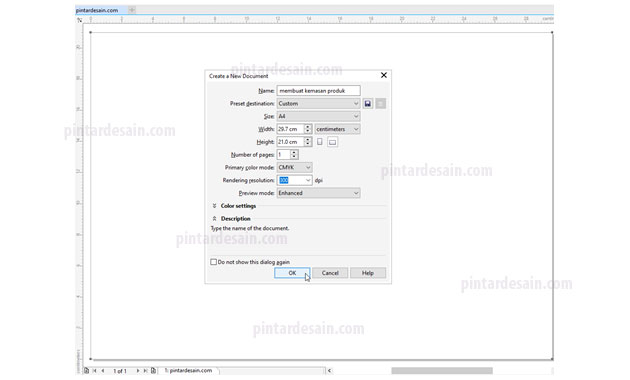
Kemudian dimulai dengan membuka software CorelDraw terlebih dahulu dengan mengatur jenis dan posisi kertas yang digunakan untuk mendesain kemasan produk, jenis kertas yang digunakan yaitu A4 dan dengan posisi halaman kita gunakan posisi Landscape atau horizontal.

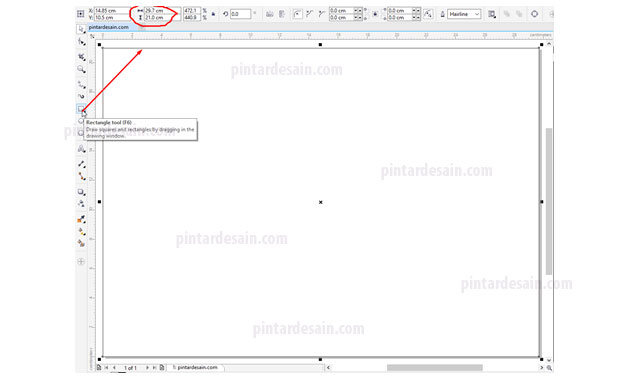
Kemudian membuat bingkai halaman dengan menggunakan Rectangle tool yang ada pada toolbox, kemudian drag atau klik tahan ke halaman dari kiri atas hingga kanan bawah dengan besarannya disamakan dengan besaran kertas A4 yaitu lebar 29,7 cm dan panjang 21 cm. Selanjutnya posisikan objek kotak tersebut ditengah halaman dengan menekan P pada keyboard.

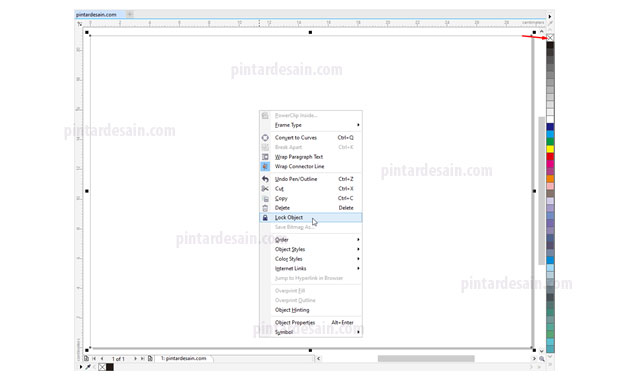
Pada objek kotak tersebut warna garisnya dihilangkan dengan klik kanan pada non color [X] yang ada di box warna atau Color Palettes disebelah kanan halaman. Kemudian objek kotak tersebut di kunci dengan menggunakan klik kanan kotak dan klik pada Lock Object.

Import Gambar
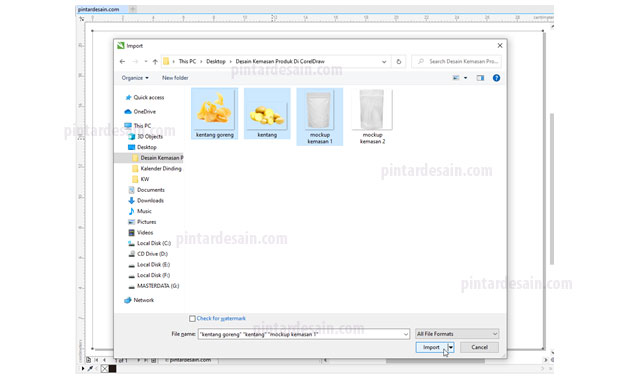
Setelah menyiapkan lembar kerja CorelDraw, lanjutkan dengan menampilkan gambar-gambar yang diperlukan tersebut ke lembar kerja dengan menggunakan shortcut Import yaitu Ctrl+i pada keyboard.
Kemudian mulai menyeleksi gambar yang digunakan tersebut secara sekaligus dengan cara menahan tombol Shift pada keyboard kemudian mulai klik pada beberapa file gambar yang digunakan.

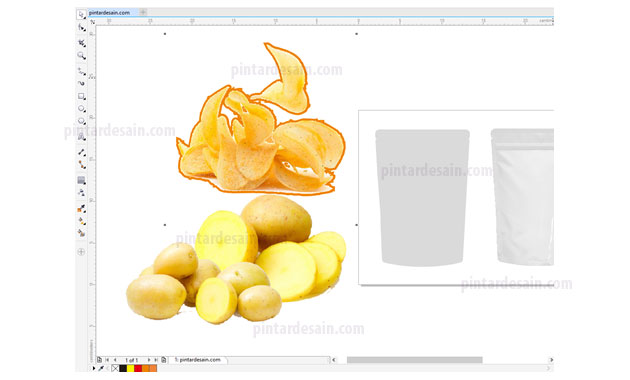
Kemudian klik atau drag ke lembar kerja CorelDraw, sehingga gambar-gambar yang diperlukan tampil di halaman dan siap untuk di gunakan.

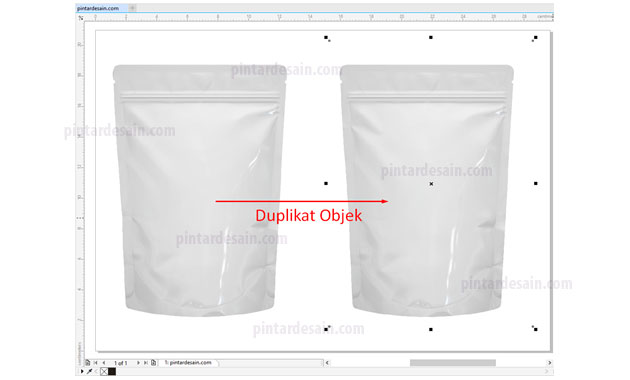
Kemudian klik pada gambar kemasan atau gambar mockup, lanjutkan dengan menggandakan objek gambar tersebut dengan menggunakan Copy dengan Ctrl+C dan Paste dengan Ctrl+V, atau Duplicate Object dengan Ctrl+D.

Transparansi Objek
Setelah melakukan duplikat objek maka objek hasil duplikat tersebut di buat menjadi transparan, berarti pada objek mockup tersebut dibuat tembus pandang, sehingga objek yang ada dibagian belakangnya nantinya dapat terlihat dengan jelas walau pun terdapat gambar mockup di depannya.
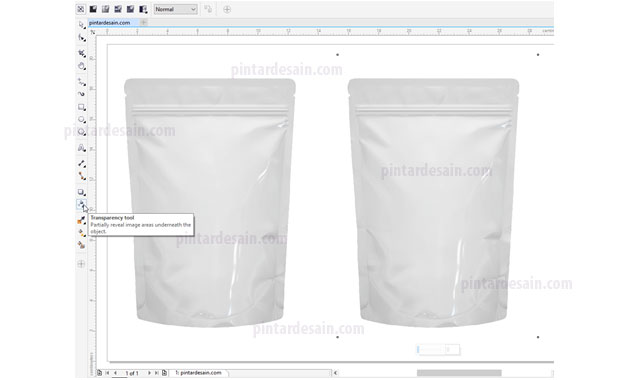
Untuk membuat gambar mockup tersebut menjadi transparan, caranya adalah dengan menggunakan Transparency tool yang ada pada toolbox.

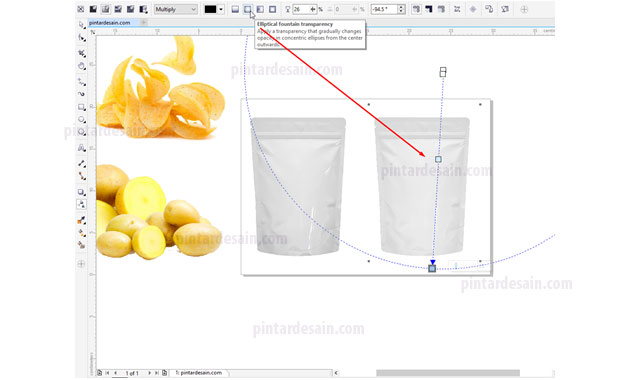
Kemudian pada bagian Marge Mode yang ada pada toolbar cari jenis Multiply kemudian klik pada jenis Elliptical fountain transparency kemudian drag pada gambar mockup seperti gambar dibawah ini.

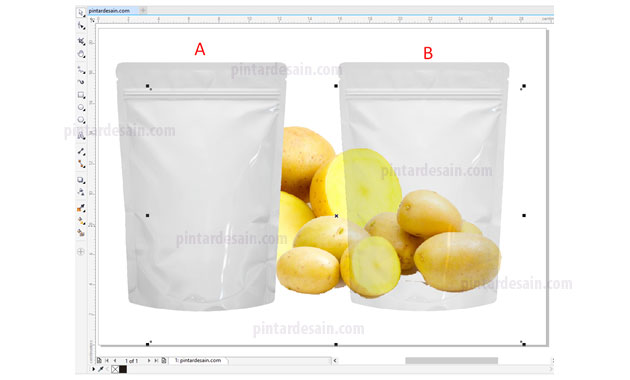
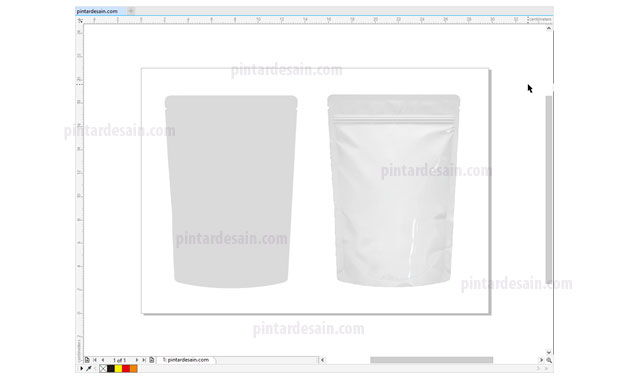
Nah, ini untuk menguji apakah gambar mockup yang sudah di transparan tersebut sudah tembus pandang atau belum. Pada gambar A karena tidak di transparan maka gambar kentang yang ada dibelakangnya tidak dapat dilihat, sedangkan gambar B setelah di transparan maka gambar yang ada dibelakangnya dengan jelas dapat terlihat.

Tracing Gambar
Tracing gambar merupakan tehnik menjiplak gambar, secara umum teknik ini biasa digunakan dalam pembuatan sketsa dan pemilihan warna yang bertujuan supaya hasil dari gambar tidak jauh berbeda dari foto yang di jiplak atau di contoh.
Nah, dalam hal ini kita akan gunakan tehnik tracing ini untuk menjiplak gambar mockup yang ada tersebut sehingga menjadi objek vektor, nantinya hasil dari jiplak tersebut adalah objek baru yang bentuknya sama seperti yang di jiplak dan objek baru tersebut dapat diberikan warna sesuai dengan yang di inginkan.
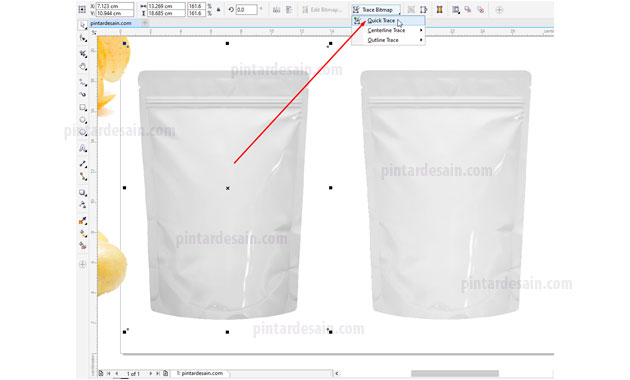
Untuk menggunakan tehnik tracing tersebut silahkan seleksi terlebih dahulu gambar mockup tersebut dengan menggunakan Pick tool, kemudian pada toolbar terdapat Trace Bitmap kemudian klik pada Quick Track.

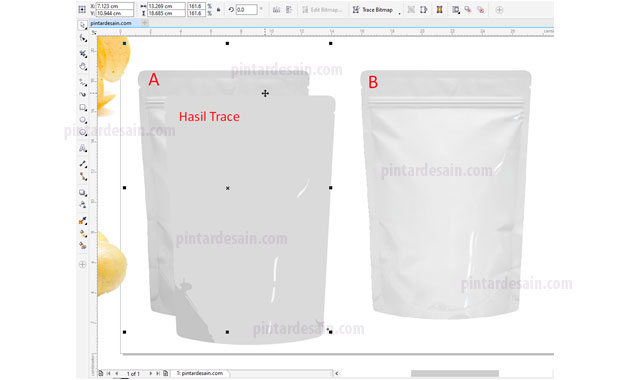
Kemudian setelah gambar tersebut di tracing maka akan ada objek baru dibagian depan dan gambar mockup yang di jiplak ada dibagian belakangnya. Nah, karena gambar mockup tersebut sudah tidak digunakan lagi maka dapat dihapus saja.
Caranya adalah dengan menggeser objek hasil tracing tersebut terlebih dahulu kemudian pada gambar mockup yang ada di belakangnya dapat di klik dan dihapus dengan menggunakan tombol Delete pada keyboard.

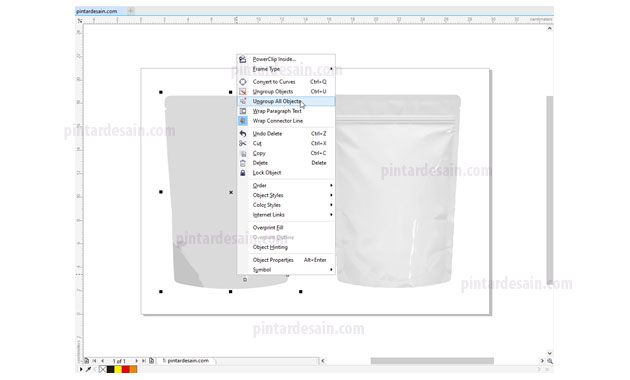
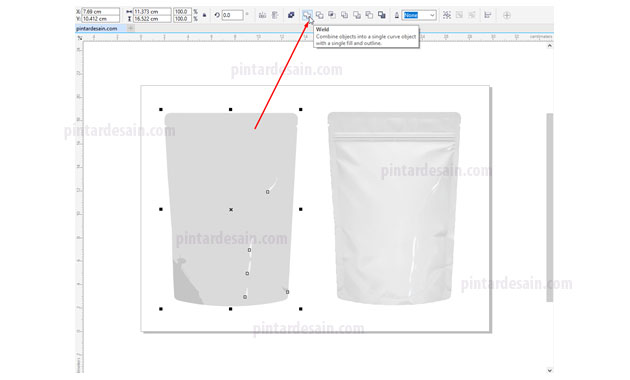
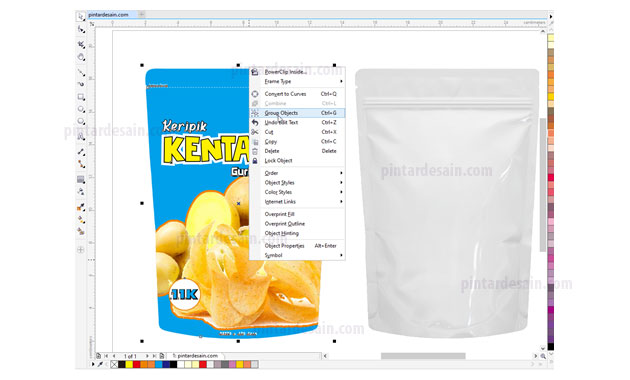
Karena hasil tracing tersebut berupa banyak potongan objek yang di grup, maka kita akan buka terlebih dahulu grupnya dengan cara klik pada objek baru hasil tracing tersebut kemudian klik kanan dan klik pada Ungroup All Objects.

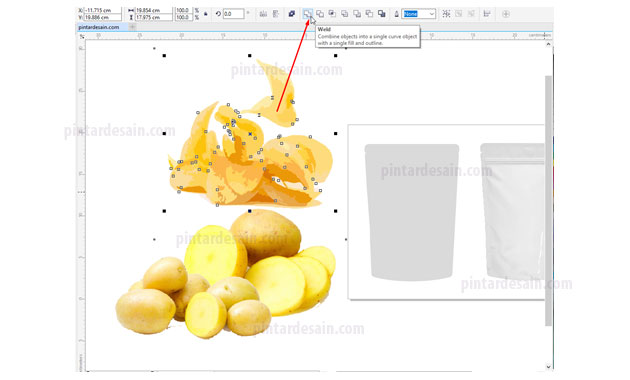
Kemudian setelah di buka grupnya barulah potongan-potongan objek tersebut kita jadikan satu bagian atau jadi satu objek saja. Untuk menjadikan banyak objek menjadi satu objek, dengan cara klik Weld pada toolbar.

Sehingga hasilnya dapat dilihat pada gambar di bawah ini, sekarang objek baru hasil tracing tadi sudah berupa satu objek dan nantinya siap untuk diberikan warna.

Berikutnya adalah tracing pada gambar kentang, nah pada gambar kentang ini sedikit berbeda dengan gambar mockup yang di tracing tadi, bedanya adalah gambar asli pada gambar kentang ini tidak dibuang seperti gambar mockup tadi. Karena gambar aslinya nantinya akan digunakan sebagai gambar asli dan diletakkan dibagian depan dari objek hasil tracing.
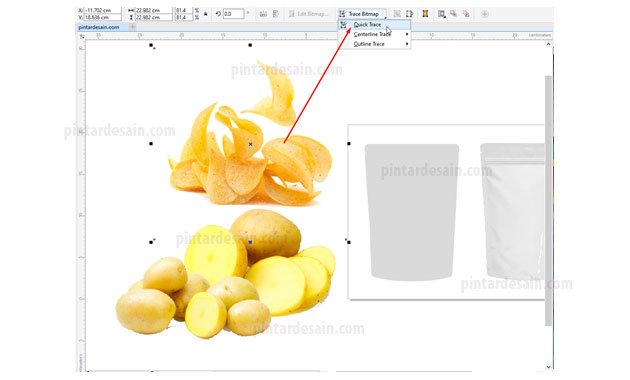
Ok, gambar kentang tersebut di tracing terlebih dahulu dengan cara klik gambar kentang tersebut dengan Pick tool dan kemudian klik pada Trace Bitmap pada toolbar kemudian klik pada Quick Trace.

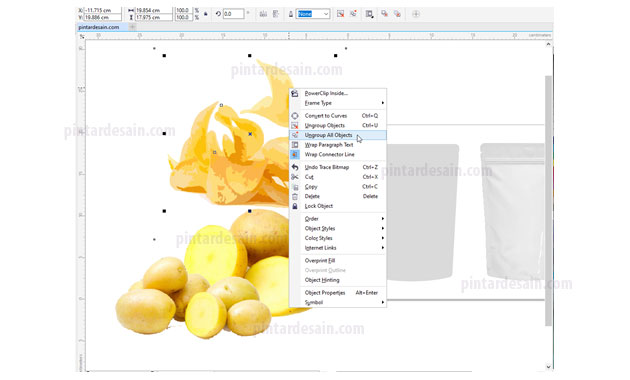
Selanjutnya pada objek hasil tracing tersebut di Ungroup All Objects.

Kemudian potongan-potongan objek dari hasil tracing tersebut di Weld sehingga menjadi satu objek saja.

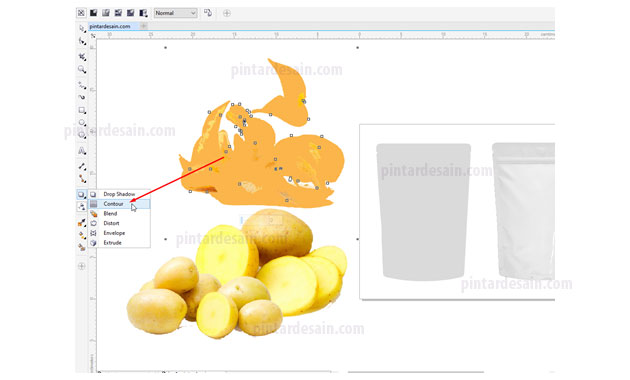
Selanjutnya adalah membuat garis disekeliling objek gambar hasil tracing tersebut dengan menggunakan Contour yang ada pada toolbox.

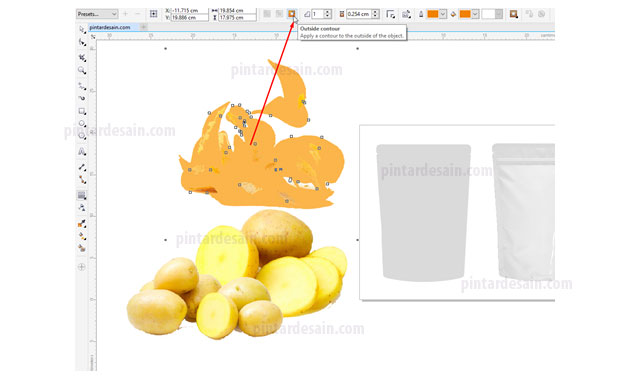
Kemudian ke toolbar klik pada Outside contour dan gunakan nilai 1 pada Contour steps untuk mengatur banyak tingkatan garis yang akan digunakan.

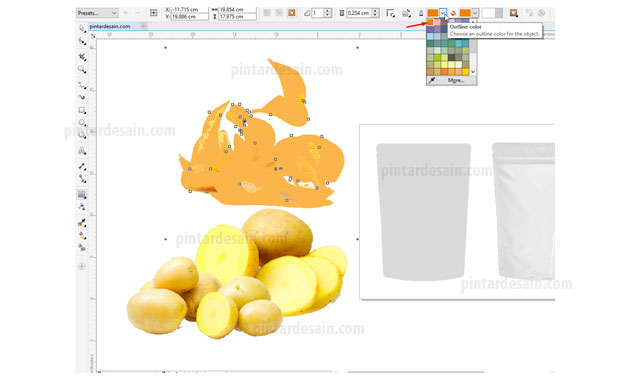
Kemudian mulai merubah warna garis dan warna objek yang akan digunakan pada Outline color dan Fill color.

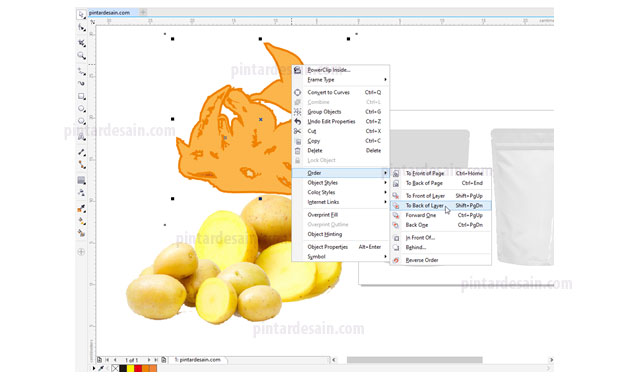
Selanjutnya adalah memindahkan objek hasil tracing tersebut ke bagian belakang gambar kentang tadi dengan cara klik kanan pada objek hasil tracing kemudian klik pada Order dan klik pada To Back of Layer.

Nah, sehingga sekarang pada gambar kentang tersebut sudah ada background garis di sekelilingnya. Jadi pada gambar kentang tersebut terdapat dua objek yaitu objek hasil tracing di belakang dan gambar kentang di bagian depannya.

Selanjutnya lakukan cara yang sama untuk gambar kentang yang kedua, lakukan cara yang sama seperti gambar kentang yang pertama tadi.
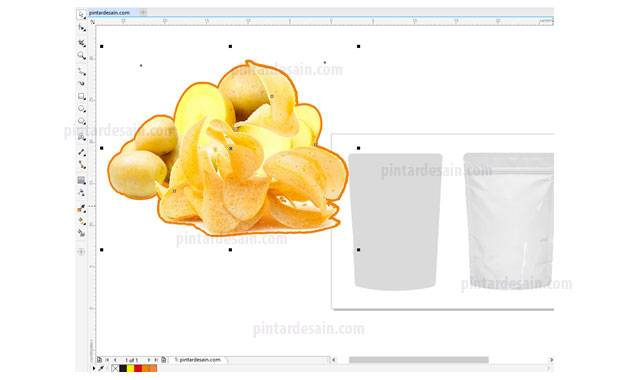
Kemudian susun kedua gambar kentang tersebut dengan cara memindahkan posisi objek hasil tracing di bagian belakang. Selanjutnya pada gambar kentang satu dan kentang dua berada dibagian depannya, sehingga terlihat seperti gambar dibawah ini.
Selanjutnya semua objek dan gambar dari kentang tersebut di grup dengan cara klik Pick tool, Kemudian seleksi semua bagian yang ada di gambar kentang tersebut dan klik kanan di gambar kemudian klik Group Objects sehingga semua objek yang ada tersebut menjadi satu grup objek.

Pindahkan dan posisikan gambar kentang tersebut ke depan objek hasil tracing mockup tadi, kemudian objek tersebut disesuaikan besarannya sehingga terlihat sesuai jika di letakkan di depan objek mockup.

Memasukan Gambar Kedalam Objek
Untuk meletakkan atau memasukan gambar kentang tersebut berada di dalam objek baru hasil tracing mockup tadi, dengan menggunakan fungsi PowerClip. Jadi, gambar kentang ini nantinya akan di letakkan didalam objek hasil tracing mockup. Sehingga kita tidak perlu lagi memotong bagian yang berlebih dari gambar kentang tersebut, sehingga gambar kentang tersebut terlihat sama dengan batasan dari objek hasil tracing mockup.
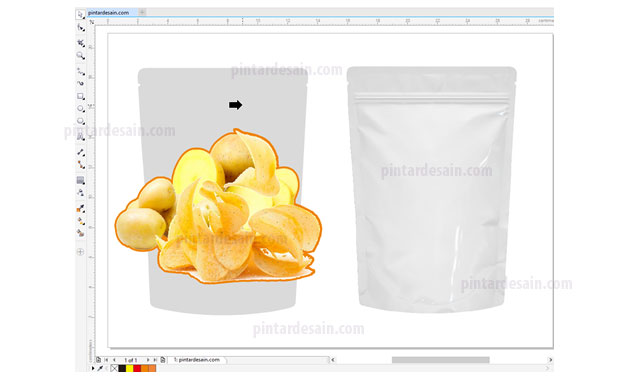
Untuk memasukan gambar kentang tersebut ke dalam objek dengan cara klik atau seleksi gambar kentang yang ada tersebut dengan menggunakan Pick tool, kemudian ke menu Object kemudian klik pada PowerClip dan klik pada Place Inside Frame.

Kemudian akan muncul panah hitam tebal kearah kanan yang artinya objek gambar tersebut mau di masukkan ke objek mana, jadi panah tersebut kita arahkan dan klik pada objek hasil tracing mockup tadi.

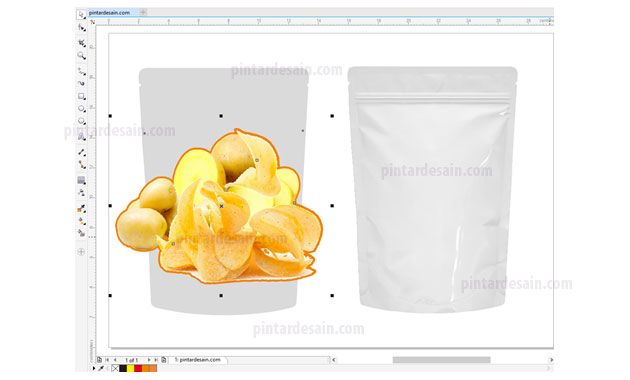
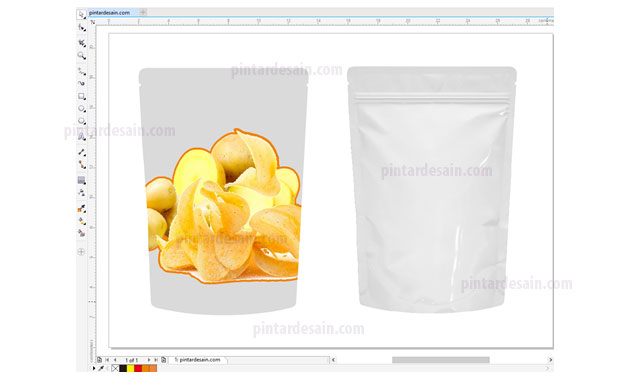
Sehingga hasilnya tampak bahwa gambar kentang tersebut menyesuaikan dengan objek hasil tracing dari mockup.

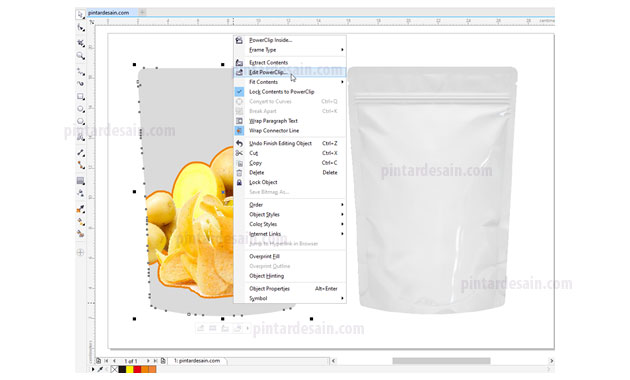
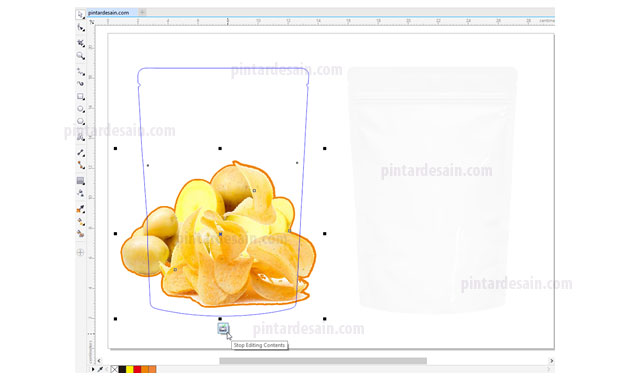
Jika diperlukan untuk merubah posisi atau besaran dari gambar kentang tersebut maka dapat mengeditnya dengan cara klik kanan pada objek hasil tracing dari mockup kemudian klik pada Edit PowerClip.

Dan setelah ada perubahan bentuk atau posisi dari gambar kentang yang ada di dalam objek hasil tracing mockup, dan ingin keluar dari objek dengan cara klik pada tombol Stop Editing Contents.

Teks Sebagai Pelengkap
Setelah gambar kentang menyatu dengan objek hasil tracing, maka selanjutnya adalah menyiapkan teks sebagai pelengkap dari kemasan produk. Teks pada kemasan produk digunakan untuk menyampaikan informasi dari produk yang ada dalam kemasan tersebut. Jadi, dengan adanya teks sebagai pelengkap dari kemasan tersebut maka informasi mengenai produk akan mudah di mengerti dan di pahami oleh si pembacanya.
Beberapa teks yang akan disiapkan untuk memberikan informasi terhadap kemasan produk diataranya adalah teks utama biasanya nama dari produk misalkan dibuat dengan nama produknya KENTANG’E, kemudian teks sebagai penegas dari judul misalkan “gurihnya Ambyar”, teks untuk keterangan produk yang di jual misalkan “Keripik”, teks untuk harga dari produk, teks informasi pemesanan jika diperlukan, dan teks berat dari produk misalkan Netto : 130 Gram.
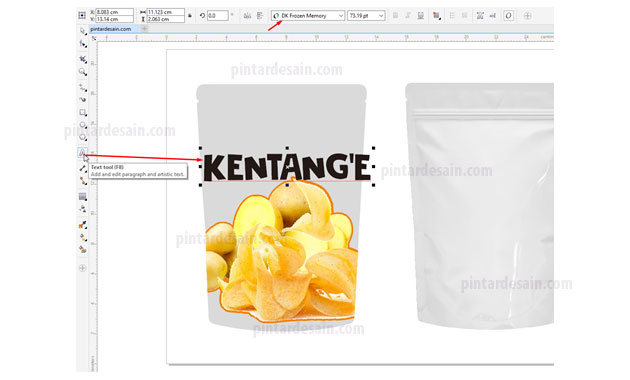
Untuk membuat teks utama atau nama dari produk yang di buat misalkan KENTANG’E dibuat dengan cara klik pada Text tool yang ada pada toolbox, kemudian klik satu kali pada halaman dan ketikan teksnya KENTANG’E. Untuk teks nama produk tersebut gunakan jenis fontnya yaitu DK Frozen Memory dan dengan besaran dari teks disesuaikan pada kemasan produk.

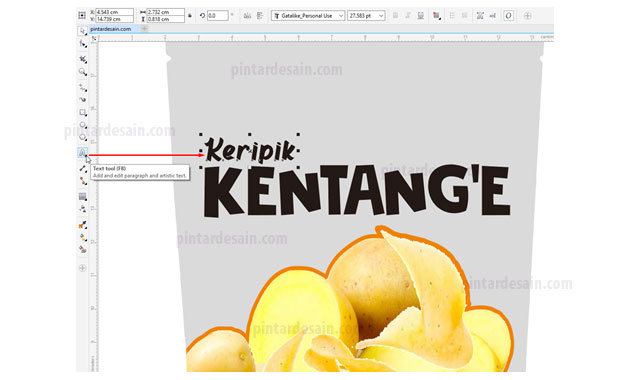
Kemudian buat lagi teks keterangan produk yaitu Keripik, dengan cara yang sama yaitu menggunakan Text tool untuk membuat teks.

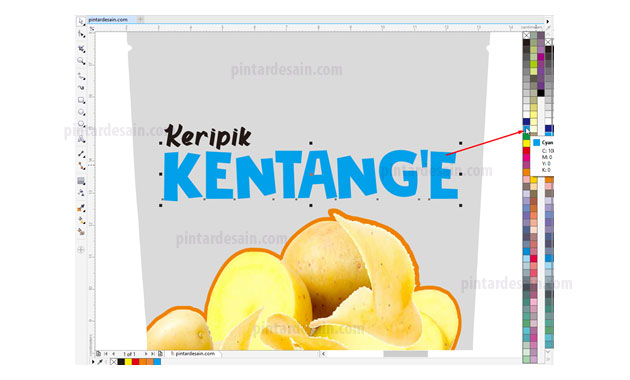
Kemudian kembali ke teks nama produk yaitu KENTANG’E, seleksi atau klik dengan menggunakan Pick tool dan kemudian berikan warna cerah dengan cara klik kiri pada salah satu warna yang ada pada box warna.

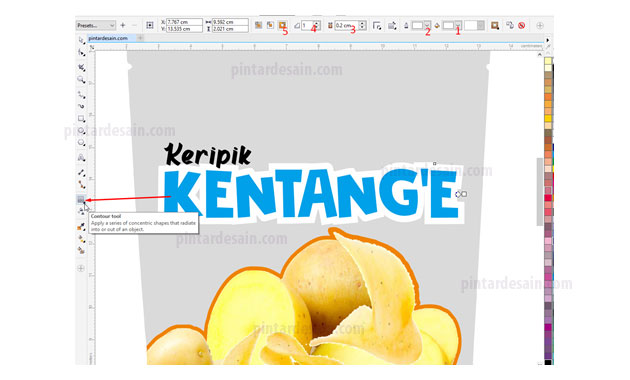
Kemudian pada teks tersebut kita berikan lagi garis yang digunakan sebagai bingkai dari teks dengan menggunakan Contour tool yang ada pada toolbox.

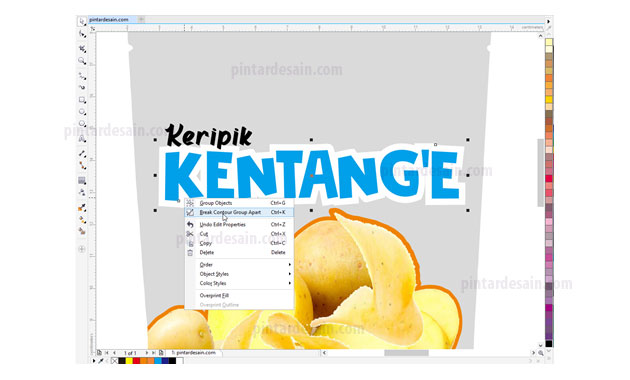
Kemudian pada teks KENTANG’E tersebut kita klik kanan dan klik pada Break Contour Group Apart atau dengan menggunakan shortcut Ctrl+K pada keyboard, sehingga objek teks dari nama produk dan bingkai teks sekarang sudah masing-masing. Jika di klik pada salah satunya maka yang di klik itu saja yang terseleksi.

Membuat Bingkai Objek
Untuk membuat bingkai pada teks atau pada objek lainnya maka kita dapat gunakan pasilitas Contour tool yang ada pada toolbox, dengan menggunakan tools ini maka objek bingkai berupa garis dapat diciptakan sesuai dengan bentuk dari objek yang akan di berikan bingkai.
Nah, pada teks nama produk ini nantinya akan ada dua objek garis bingkai di belakang dari nama produk dengan besaran garis dan warna yang berbeda.
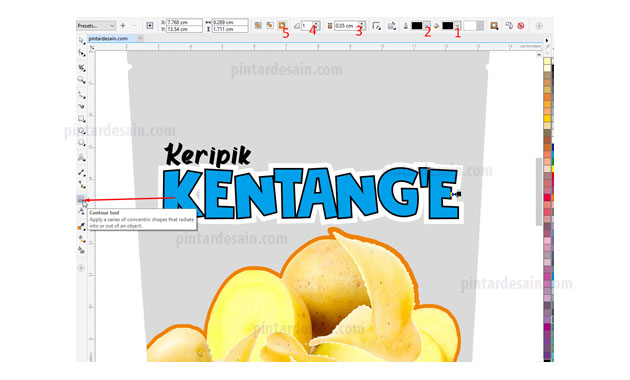
Lanjut, klik di sembarangan diluar dari objek KENTANG’E untuk melepas seleksi yang ada di objek kemudian klik pada teks KENTANG’E dan gunakan lagi Contour tool untuk membuat objek bingkai teks yang ke dua.
Atur pada toolbar dengan cara klik pada Fill color [1] cari warna hitam, kemudian klik pada Outline color [2] ubah juga dengan warna hitam, berikan nilai 0.05 atau kurang dari nilai 1 pada Contour offset [3], kemudian berikan nilai 1 pada Contour steps [4], dan klik pada Outside contour [5].

Sehingga sekarang pada objek teks nama produk terdapat ada tiga objek, yaitu 1 teks nama produk dan 2 garis bingkai dalam dua warna.
Nah, karena cara pembuatan teks dan bingkai sudah di ajarkan diatas maka sahabat bisa melanjutkan pembuatan pada teks penegas dari nama produk misalkan Gurihnya Ambyar dibuat dengan cara yang sama seperti teks nama produk tadi, tetapi pada teks ini hanya menggunakan satu garis bingkai saja.

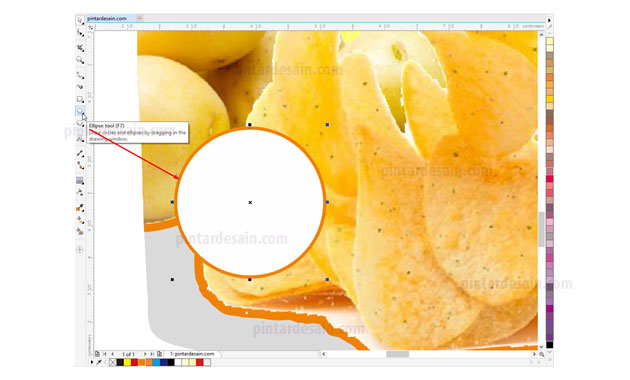
Kemudian membuat objek bingkai dari harga produk, dengan menggunakan objek lingkaran yang dibuat dengan menggunakan Ellipse tool yang ada pada toolbox kemudian buat lingkaran di bagian bawah kemasan seperti dibawah ini.

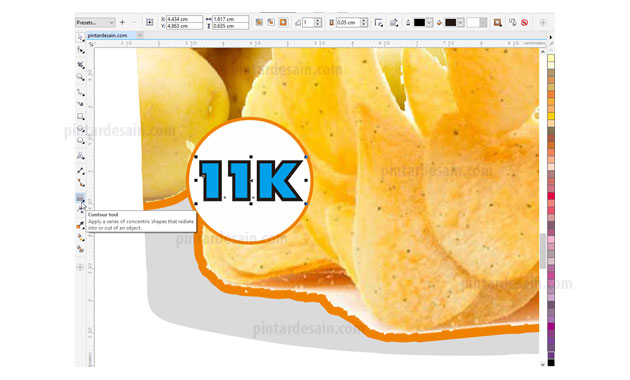
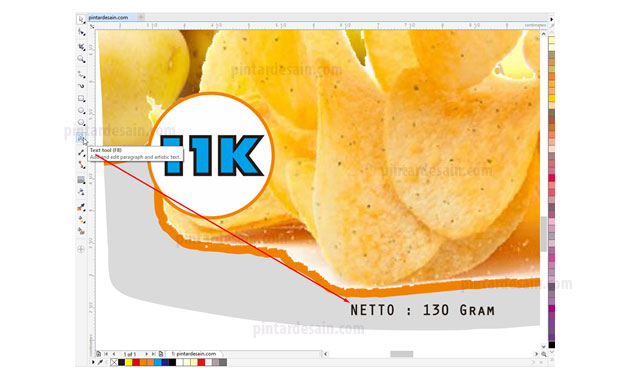
Kemudian siapkan teks harga produk misalkan 11K, teks ini juga diberikan garis bingkai yang dibuat dengan menggunakan fungsi Contour tadi.

Berikutnya adalah menyiapkan teks yang terakhir yaitu teks keterangan berat dari produk misalkan Netto : 130 Gram, teks ini dibuat lebih kecil dan diletakkan dibagian bawah dari kemasan produk dengan posisinya ditengah antara kiri dan kanan.

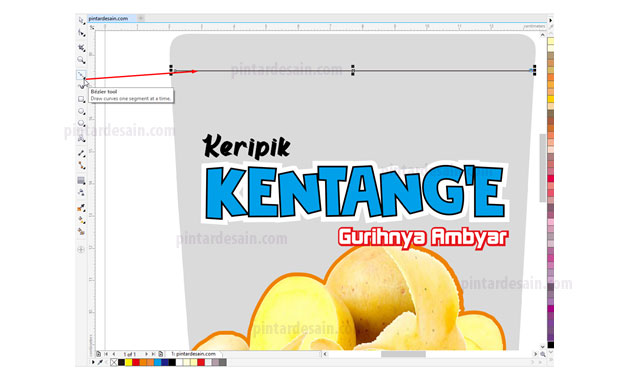
Kemudian menyiapkan garis putus-putus yang dimaksudkan sebagai tanda tempat untuk merobek dari kemasan produk. Untuk membuat garis lurus tersebut dengan menggunakan Beizer tool yang ada pada toolbox kemudian klik tahan di bagian kiri atas kemasan, kemudian klik di bagian kanan atas kemasan atau seperti gambar dibawah ini.

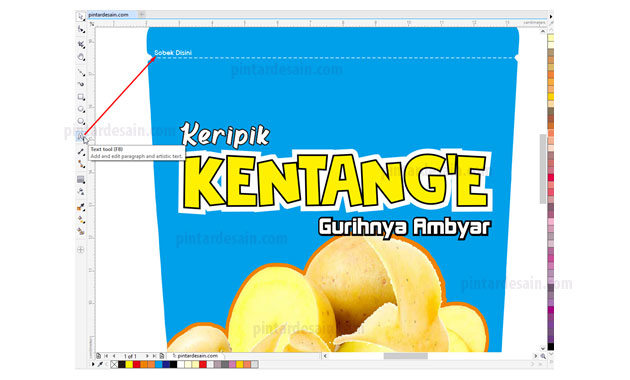
Kemudian lanjutkan dengan memilih garis putus-putus, untuk mencari jenis garis putus-putus tersebut pada Line style yang ada pada toolbar. Selanjutnya berikan warna putih pada garis tersebut dengan cara klik kanan pada warna putih yang ada pada box warna.

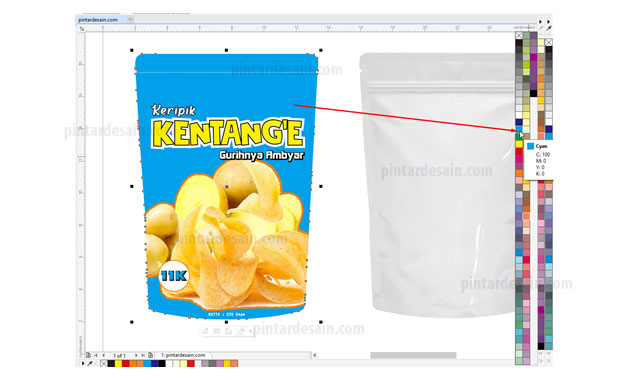
Kemudian untuk objek kemasan atau objek hasil tracing mockup tadi kita berikan warna cerah, bebas saja mau menggunakan warna apa saja boleh yang penting buat warna kemasan dengan warna teks dari nama produk dan teks lainnya terlihat sesuai. Jadi bisa saja warnanya dapat diubah sesuai dengan keinginan selama warnanya masih bisa dilihat secara jelas dan dapat dibaca.

Kemudian buat teks yang terakhir yaitu teks keterangan untuk membuka bungkus dari produk misalkan teksnya “sobek disini”, buat teks tersebut lebih kecil dengan warna putih dan diletakkan di sebelah kiri dari kemasan produk di dekat dari garis putus-putus tadi.

Selanjutnya adalah menggabungkan semua bagian objek yang ada kecuali gambar objek mockup yang disebelah kanan. Caranya, gunakan Pick tool kemudian seleksi semua bagian objek yang ada di sebelah kiri dari atas kiri hingga ke kanan bawah objek kemasan.

Kemudian klik kanan dan gunakan Group Objects, atau dengan menggunakan shortcut Ctrl+G yang ada pada keyboard.

Kemudian untuk gambar mockup yang ada di sebelah kanan atau gambar mockup yang sudah diberikan transparansi tadi, klik atau seleksi pada gambar mockup tersebut dengan Pick tool kemudian pindahkan atau posisikan bertimpah dengan objek kemasan produk yang ada di sebelah kiri.
Pastikan gambar mockup ini berada di bagian depan dari gambar kemasan produk yang di sebelah kiri tadi. Selanjutnya adalah menyeleksi semua objek yang ada tersebut dan dijadikan satu grup objek dengan menggunakan fungsi Group object.

Sehingga hasil akhirnya dapat kita lihat seperti gambar dibawah ini, sangat menarik dan terlihat seperti nyata.

Download Kemasan Produk
Untuk sahabat yang ingin mempelajari atau mempraktekan dari cara diatas maka sebaiknya menyiapkan terlebih dahulu file gambar yang dibutuhkan. Nah, untuk file gambar, file CDR dari kemasan produk ini, dan font yang digunakan dalam kemasan prosuk dapat di download di bawah ini.
Dan untuk membuka folder RAR yang ada pada file tersebut dengan menggunakan password : pintardesain.com.
Download Font yang digunakan dalam kemasan produk dengan besaran dari file 25.76 MB, dapat di download dibawah ini :
Download File Gambar yang dibutuhkan dalam pembuatan kemasan produk dengan besaran file 1.27 MB, dapat di download dibawah ini :
Download File CDR dari hasil Kemasan Produk, dengan besaran file 1.93 MB, dapat di download dibawah ini :
Demikianlah artikel mengenai Desain Kemasan Produk di CorelDraw – Semoga artikel ini bisa membantu para pembaca pintardesain.com untuk terus belajar desain. Sampai ketemu lagi di artikel-artikel selanjutnya dan terima kasih atas kunjungannya.

