Cara Membuat Banner Menarik di CorelDraw – Hai sahabat pintardesain.com, di artikel sebelumnya kita sudah membahas mengenai Cara Membuat Brush Bercak Tinta di CorelDraw. Maka kali ini kita akan membahas bagai mana membuat banner atau spanduk yang menarik perhatian dengan menggunakan software CorelDraw. Kita akan bahas secara tuntas dari persiapan sampai dengan siap cetak, membuat banner dengan cara yang mudah dimengerti dengan Teknik keren yang jarang ditemukan. Nah, langsung aja yuk simak artikel ini beserta ulasan lengkapnya dibawah.
Daftar isi
Cara Membuat Banner/Spanduk di CorelDraw
Sebelum membuat banner atau spanduk, ada beberapa tahap yang perlu diperhatikan supaya kita tidak terlalu lama di depan komputer untuk mendesain satu banner atau spanduk itu saja. Sebenarnya untuk masalah desain banner/spanduk ini sangat mudah jika tau cara pengerjaannya. Jika cara pengerjaannya tidak benar maka akan terasa berat juga, bisa seharian itu baru selesai desainnya. Nah, supaya kawan semua tidak salah langkah lagi, maka dengan mengikuti cara yang ada di artikel ini adalah cara yang tepat supaya pekerjaan mudah tersebut menjadi lebih mudah lagi.
Sebelum memulai tutorial bagi kalian yang belum memiliki software Corel Draw X7 atau X8 dapat anda download melalui link dibawah ini
Download Corel Draw X7 Terbaru

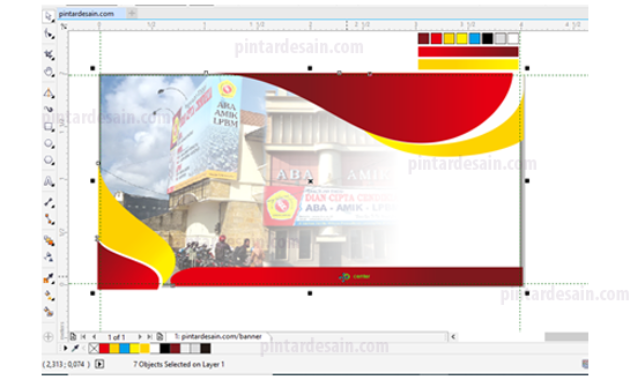
Kali ini kita akan belajar salah satu jenis ilmu dari desain grafis tentang bagaimana membuat banner/spanduk yang menarik serta sangat mudah untuk di kerjakan, kira-kira seperti ini gambaran dari yang akan kita bahas di artikel ini.
Identifikasi Kebutuhan Desain Banner/Spanduk
Sebelum mendesainnya langsung di coreldraw, ada baiknya perhatikan urutan langkah kerjanya apa saja yang harus dilakukan dan dipersiapkan sebelum mendesain. Hal yang perlu dan penting untuk disiapkan tersebut adalah sebagai berikut :
- Mempersiapkan Tema yang di gunakan untuk keperluan Banner, tentukan tema yang akan digunakan tentang apa! karena gambar/foto yang digunakan akan menyesuaikan dengan tema tersebut nantinya.
- Siapkan rancangan dalam bentuk coretan kertas seperti apa bentuk dan isi dari banner yang akan di buat tersebut.
- Menyiapkan gambar atau foto, Logo perusahaan atau organisasi, nama lengkap dan alamat dari perusahaan atau organisasi, kontak person, dan alamat sosial medianya.
Catatan : untuk penggunaan alamat lengkap biasanya digunakan untuk pembuatan banner/spanduk yang berada di luar ruangan dalam bentuk pemberitahuan dan ajakan. Jika untuk keperluan acara dan digunakan didalam ruangan, maka alamat lengkap perusahaan atau oranisasinya tidak perlu di buat, cukup diwakili dengan alamat sosial medianya saja.
- Mulai mencari-cari contoh Banner/Spanduk sudah banyak bertebaran di jagat raya ini, cari di google, kemudian dari beberapa yang menarik tersebut kita simpan sebagai referensi kita dalam mendesain banner.
- Dari banner-banner contoh yang sudah disimpan tersebut kita bisa tiru bagian-bagian yang menarik saja, dan kita bisa buat untuk desain banner kita nantinya. Dari beberapa banner contoh tersebut kita dapat menghasilkan satu desain yang menarik dan tentunya tidak sama dengan contoh aslinya karena sudah ada penambahan-penambahan lainnya tadi.
- Selanjutnya dari banner contoh yang kita simpan tersebut bisa kita lihat juga penggunaan warnanya sudah pas atau belum, apakah warna satu objek dengan warna objek yang lainnya cocok atau tidak, jadi warna yang menurut kita sudah pas bisa kita gunakan untuk desain banner kita nantinya.
- Menentukan ukuran banner yang akan dibuat serta menentukan batasan marginnya, sehingga begitu file banner tersebut dicetak maka akan sesuai dengan yang direncanakan.
- Penyesuaian susunan antar objek seperti antara judul dengan penjelasan lainnya, mengetur dan menyesuaikan penggunaan gambar dengan background, dan penyesuaian jenis text yang digunakan.
- Selanjutnya menyiapkan logo dari tema banner, gambar background jika diperlukan jika tidak dapat menggunakan objek pola dalam bentuk ukiran ataupun bisa memadukan keduanya.
- Logo sosial medianya bisa dibuat sendiri atau download saja dengan pencarian icon sosial media dengan type cdr atau png.
Persiapan Keperluan Banner/Spanduk
Kita Siapkan Dulu keperluan banner yang akan kita buat tersebut dari tema banner, coretan kertas, gambar dan beberapa contoh banner sebagai referensi.
Tema Banner/Spanduk
Pada kesempatan ini kita akan buat banner/spanduk dengan contoh temanya “Temu Kangen Alumni Perguruan Tinggi”.
Coretan Sebelum Mendesain
Coretan kertas yang digunakan sebenarnya tidak peru rapih dan bagus-bagus bener, yang penting apa yang akan disampaikan dalam banner/spanduk tersebut sudah ada gambarannya seperti apa. Berikut adalah contoh dari coretan kertas yang alakadarnya saja.

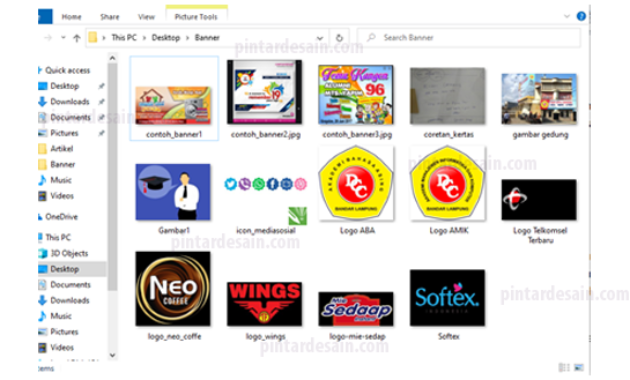
Logo, foto & gambar
Siapkan dulu logonya, alamat sosial medianya, dan gambar/foto yang diperlukan. Berikut adalah beberapa contoh persiapan yang sudah disiapkan dan di simpan dalan satu folder.

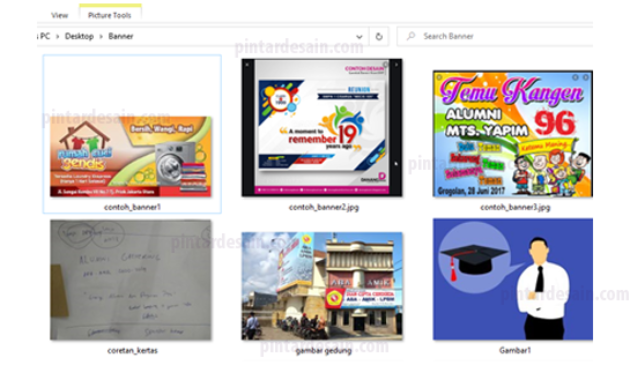
Banner Contoh sebagai Referensi
Siapkan juga beberapa contoh banner/spanduk yang meurut kita bagus kemudian di simpan di pc kita, file ini sebagai referensi saja dan tidak kita duplikat. Ingat, ini cuma untuk referensi saja sehingga ide baru akan muncul dengan sendirinya. Berikut beberapa contoh dari banner/spanduk yang menurut kita keren.

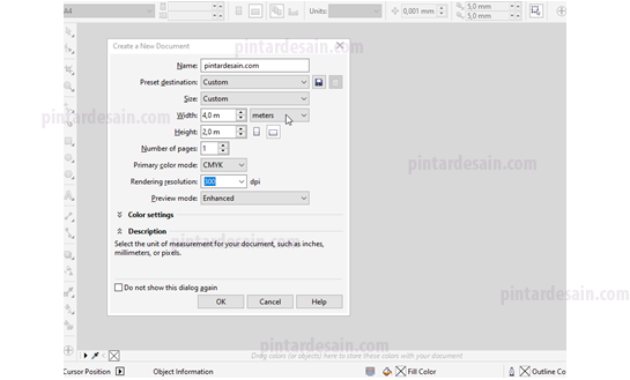
Setting Halaman CorelDraw untuk Keperluan Banner
Pastikan kita sudah mengetahui ukuran dari banner yang akan dibuat tersebut berapa lebar dan panjangnya. Jika belum tahu kebutuhan lebar dan panjang banner yang akan dibuat, dapat berdampak pada cara kerja kita bisa dua kali nantinya. Bisa saja nantinya akan ada penyesuaian antara pola objek dan gambar serta backgroundnya. Makanya mengetahui ukuran banner sangat penting sebelum ke tahap desain.
Pada kesempatan ini kita akan buat banner dengan tema Temu Kangen Alumni Perguruan Tinggi, dengan keperluan banner Lebar 4 meter dan panjangnya 2 meter.
Silahkan buka software CorelDraw kita akan atur lembar kerjanya terlebih dahulu dengan satuan ukurannya meter kemudian atur pada nilai lebar dan panjangnya 4 x 2 meter kemudian pada mode warnanya CMYK dan resulusinya 300dpi.

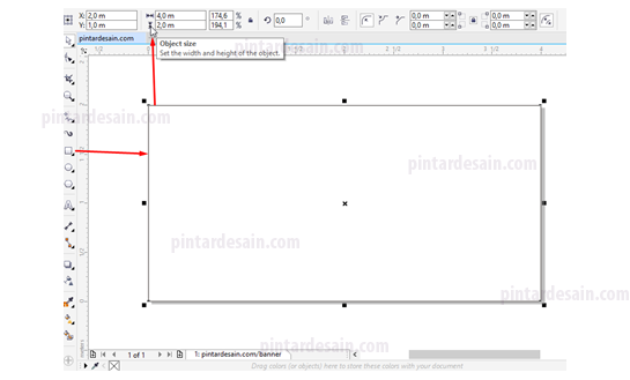
Kemudian klik Rectangle tool pada toolbox selanjutnya pada halaman klik tahan sampai membentuk sebuah kotak. Kemudian pada toolbar cari Object Size atur nilai lebar 4m dan panjang 2m.

Setting Margin
Kenapa Marginnya juga diatur? Karena pada bagian tepi banner/spanduk memiliki batasan dengan background yang kita gunakan. Ini biasanya untuk pinggiran banner yang kemudian ada libatan atau untuk bolongan di pinggir banner digunakan untuk mengikat banner(biasa disebut mata ayam).
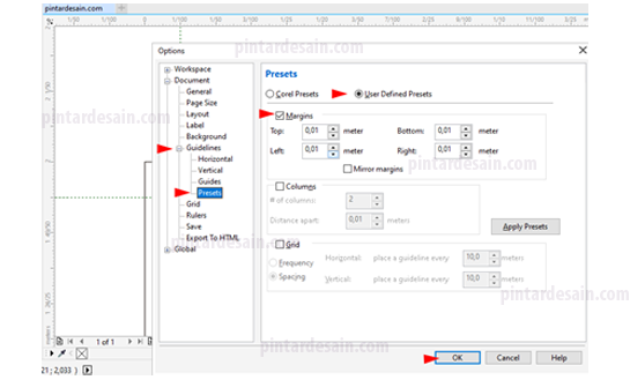
Dari menu Layout, kemudian Page Setup kemudian atur pada jendela Options atur pada Guide Lines kemudian Presets dan klik pada User Defined Presets. Ubah pada masing-masing margin dengan nilai 0,01 meters.

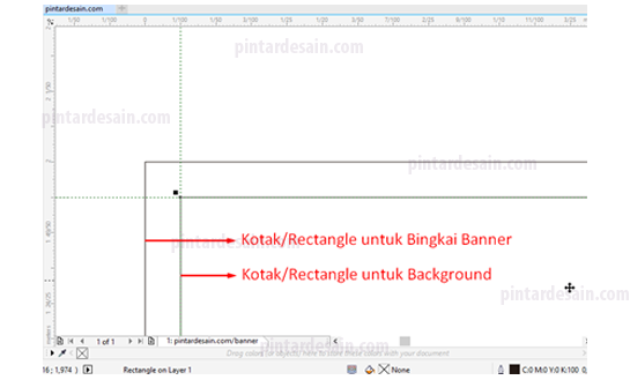
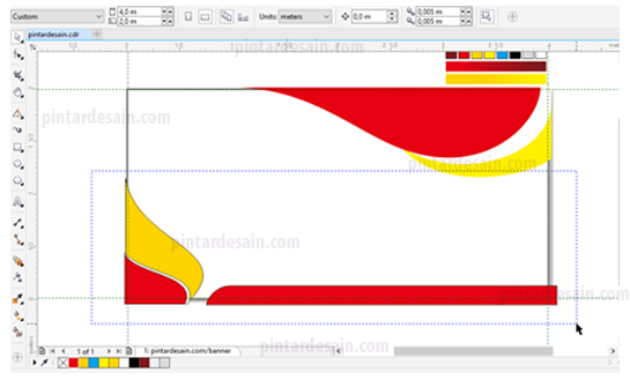
Kemudian pada Kotak/Rectangle tadi kita duplikat dengan cara Ctrl+D caranya, gunakan Pick tool pada toolbox kemudian klik kotak/rectangle tersebut kemudian gunakan shortcut Ctrl+D pada keyboard. Kemudian gunakan shortcut P ada keyboard untuk memposisikan ke tengah halaman.

Menentukan Pola untuk Background
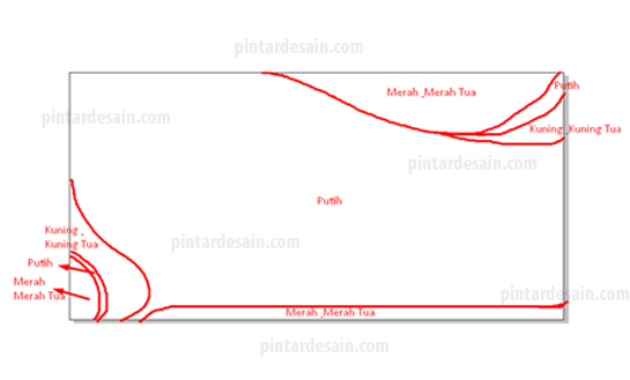
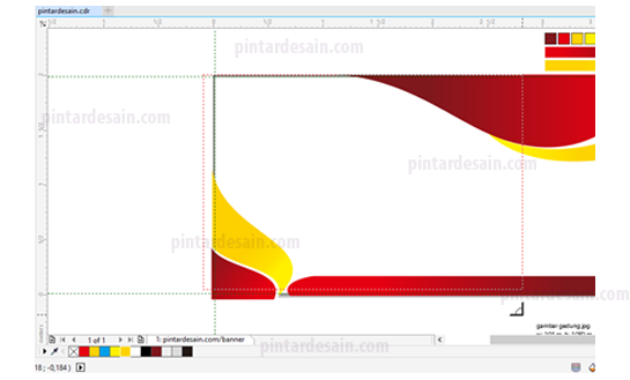
Selanjutnya mulai membuat pola untuk keperluan background banner/spanduk. Ini seharusnya dibuat bersamaan dengan coretan kertas pada bagian awal tadi, tapi bisa juga dibuat langsung di coreldrawnya. Buat dan bentuk pola serta tentukan warna yang cocok untuk objek tersebut. Contoh bentuk garis untuk pola objek background dapat dilihat seperti gambar dibawah ini.

Menentukan Warna yang Cocok untuk Banner
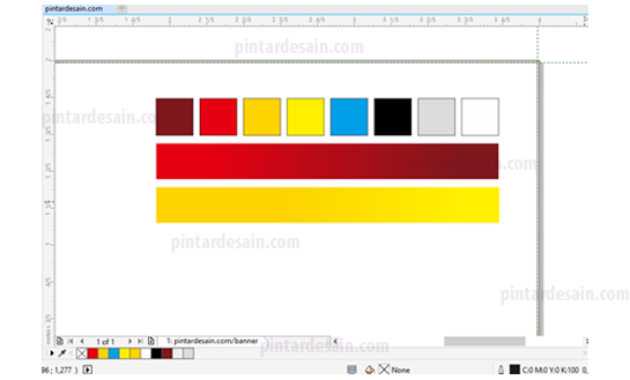
Untuk warna yang akan kita gunakan dalam pembuatan banner/spanduk ini, ada 8 warna, dari warna merah tua ke merah cerah, dari kuning tua ke kuning cerah, biru, hitam, abu-abu, dan putih. Kemudian penerapannya pada objek nantinya akan menggunakan gradasi warna yang diterapkan pada objek tertentu saja.

MULAI MEMBUAT BANNER
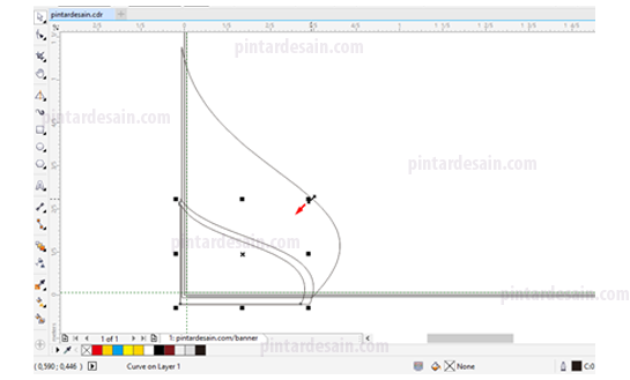
Kita mulai membuat Pola untuk Background dengan menggunakan objek kotak/rectangle dengan menggunakan Rectangle tool yang ada pada toolbox, kemudian dengan menggunakan Shape tool pada toolbox untuk merubah bentuk kotak menjadi bentuk lengkung dengan cara menyeleksi semua titik yang ada pada objek kotak tersebut dan menggunakan Convert to Curve untuk memberikan garis panah sebagai garis bantu, dari garis bantu ini lah garis tersebut bisa di bengkokkan.
Membuat Pola Background yang Keren
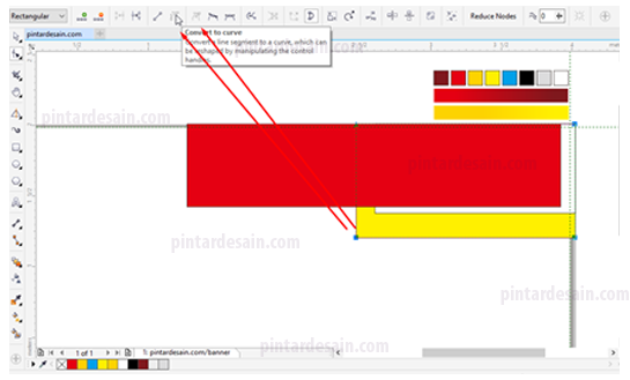
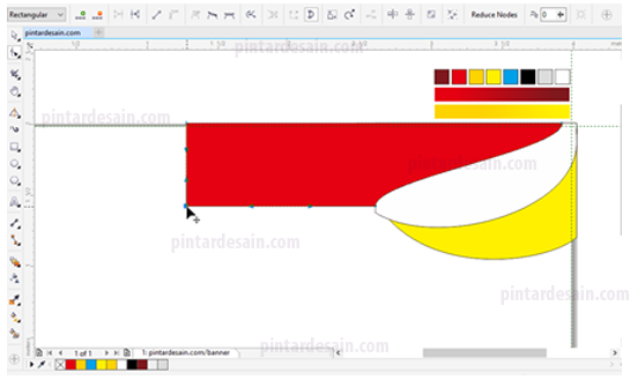
Kita siapkan tiga objek kotak dengan menggunakan rectangle tool kemudian susun seperti gambar dibawah, kemudian klik pada salah satu objek kotak tersebut kemudian gunakan Convert to Curves dengan shortcut Ctrl+Q. Selanjutnya gunakan Shape tool dan seleksi semua titik yang ada pada kotak tersebut, cara menyeleksinya lihat gambar dibawah ini.

Kemudian gunakan Convert to curve untuk memberikan garis bantu pada titik objek dan gunakan juga Cusp node untuk membuat garis bantu satu dengan lainnya tidak saling mengikuti.

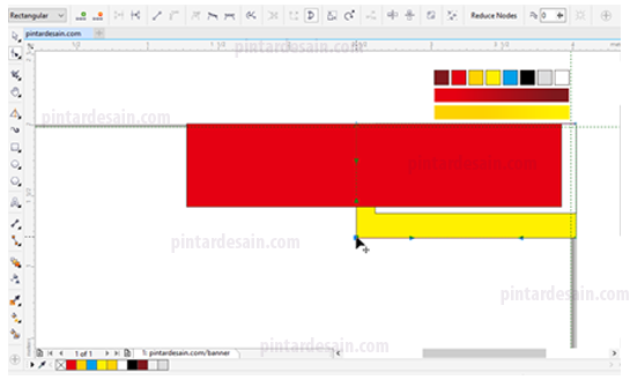
Kemudian klik sembarangan diluar objek, dan klik salah satu titik objek yang ada di sudut kiri bawah kemudian kita hapus dengan menggunakan Delete pada keyboard.

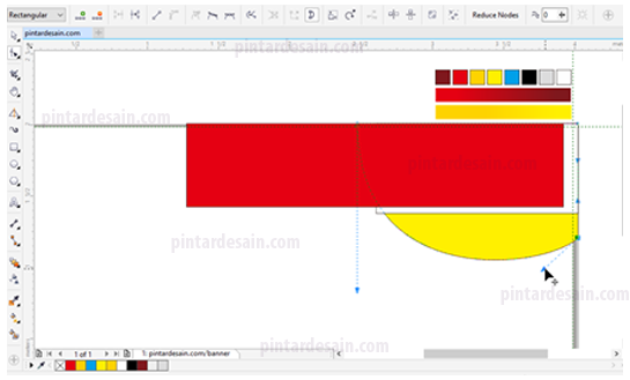
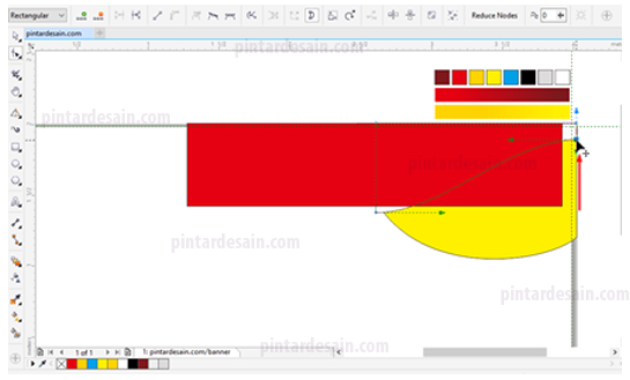
Kemudian klik pada titik kanan bawah kotak tersebut, terdapat panah garis atau garis bantu nah pada garis bantu inilah kita geser atau pindahkan hingga membentuk lengkungan. Silahkan lengkungkan objek kotak tersebut seperti gambar dibawah ini.

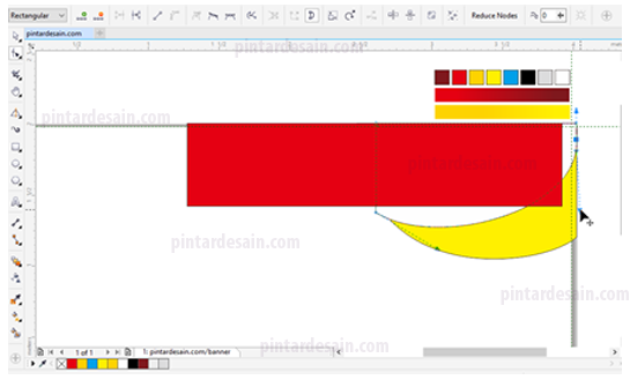
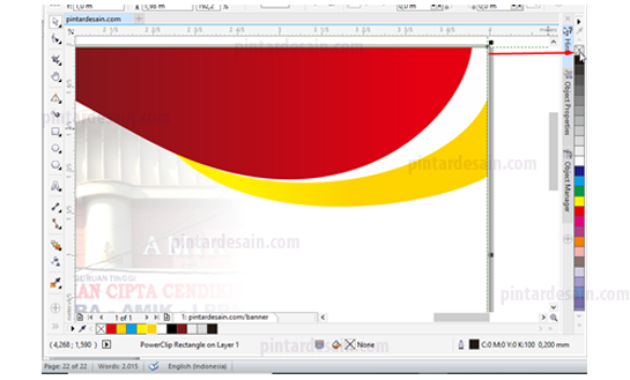
Kemudian pada objek kedua dengan warna putih, lakukan cara yang sama seperti objek kotak kuning tadi, langkahnya sama dengan menyeleksi objek kemudian menggunakan Ctrl+Q dan seleksi semua titik objek dan gunakan Convert to curve dan Cusp node kemudian geser titik kanan bawah pindahkan ke sebelah atas didekat titik kanan atas.

Kemudian pada garis bantu atau garis panahnya kita geser sehingga membentuk lengkungan pada objek.

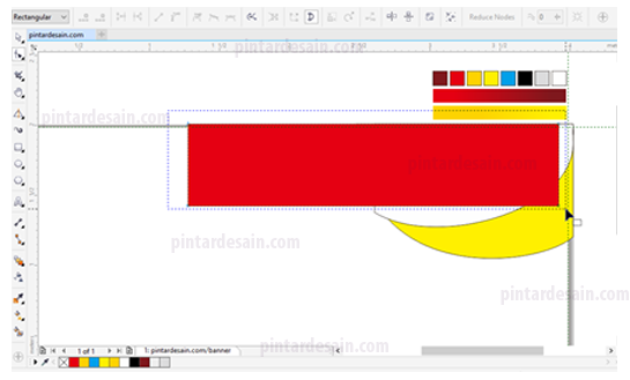
Kemudian lakukan juga cara yang sama untuk objek ke tiga objek berwarna merah, setelah di Ctrl+Q lanjutkan dengan menyeleksi semua titiknya.

Kemudian klik sembarangan diluar objek dan klik lagi pada titik objek sebelah kanan bawah dan geser ke kiri dan posisikan ditengah dengan menahan Shift pada keyboard.

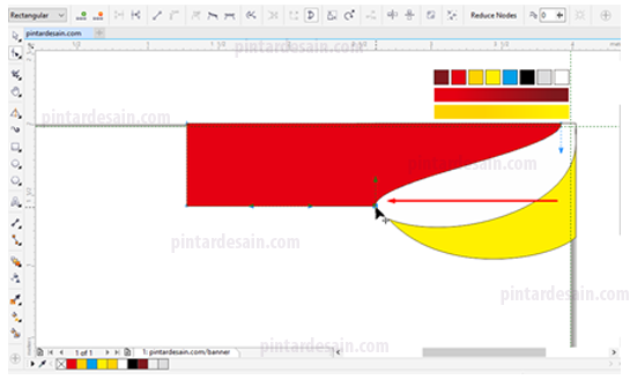
Kemudian klik tahan pada garis bantunya atau garis panahnya kemudian geser untuk membentuk lengkungan objek.

Bentuk objek ketiga tersebut seperti gambar dibawah ini

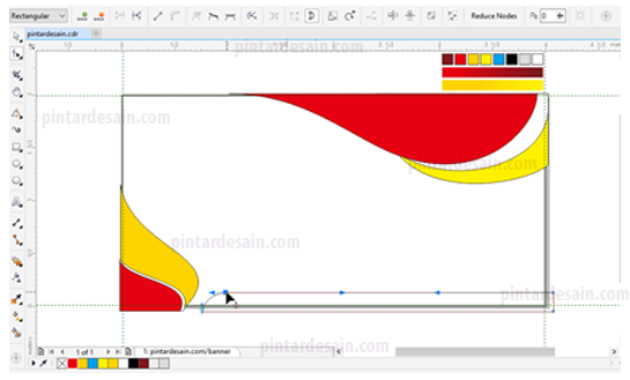
Kemudian kita akan buat tiga objek lagi pada bagian sebelah kiri bawah, dengan cara yang sama seperti tiga objek yang ada di sebelah kanan atas tadi. Tetapi yang kita buat ini hanya dua objek saja, karena satu objek lagi nantinya akan kita duplikat dari objek yang ada.

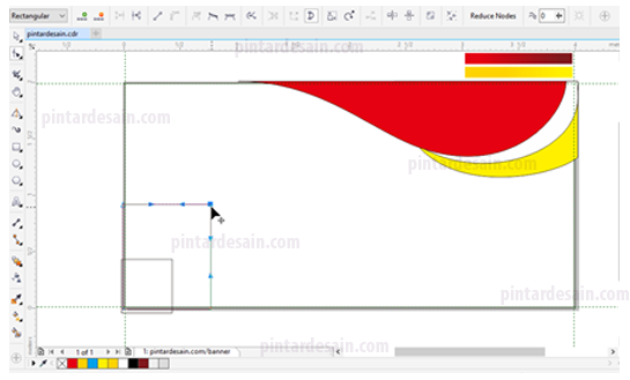
Setelah di Ctrl+Q kemudian Convert to curve dan Cusp node, dan klik pada titik kanan atas kemudian hapus titik objek tersebut.

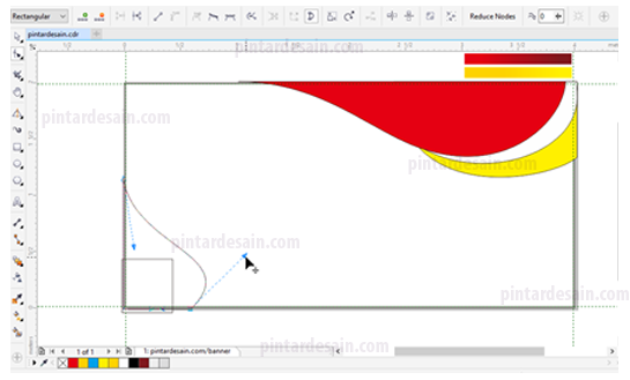
Klik pada titik kanan bawah dan klik tahan pada garis bantunya kemudian geser sehingga membentuk lengkungan.

Lakukan cara yang sama untuk objek kedua yang ada di kiri bawah tersebut

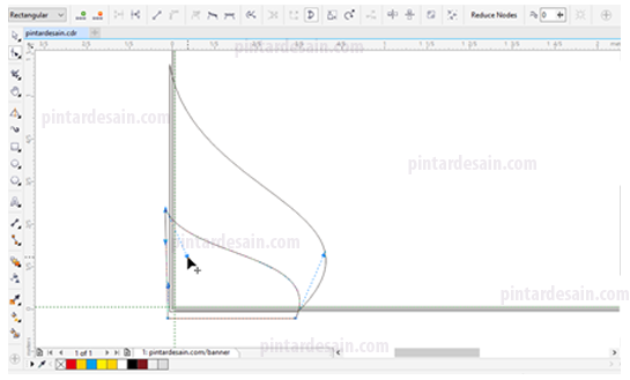
Setelah selesai objek kedua tersebut gunakan Pick tool pada toolbox, kemudian kita duplikat dengan Ctrl+C dan Ctrl+V. Kemudian perkecil sedikit ukurannya dengan cara klik tahan titik sudut kiri atas objek kemudian geser ke arah kiri bawah sedikit saja, kemudian atur lagi titik objeknya

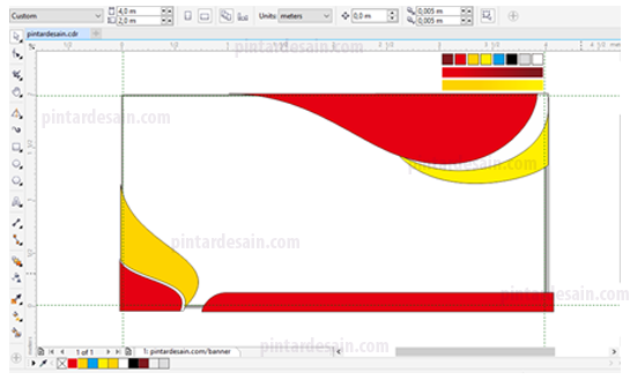
Kemudian buat satu objek kotak lagi di bagian bawah halaman bengkokkan sedikit pada bagian kirinya, lihat gambar dibawah ini.


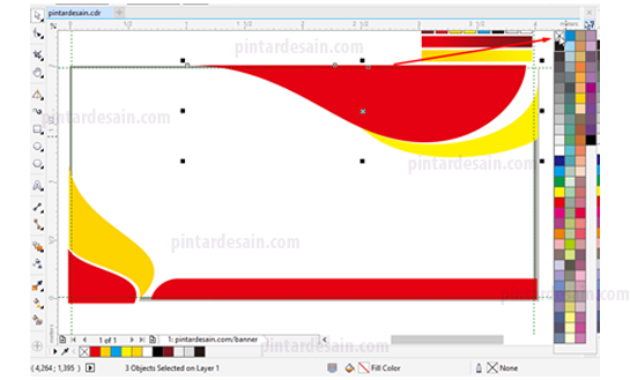
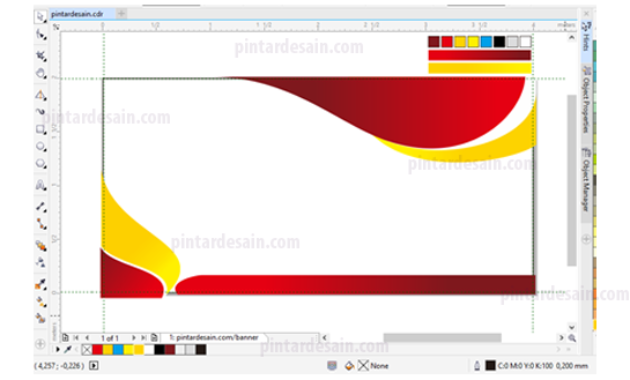
kemudian kita akan hapus warna garis di semua objek pola lengkung tersebut dengan cara seleksi semua objek yang ada di kanan atas dengan menggunakan Pick tool, kemudian pada box warna atau Color Palette klik pada non warna yang ada di bagian paling atas box tersebut.


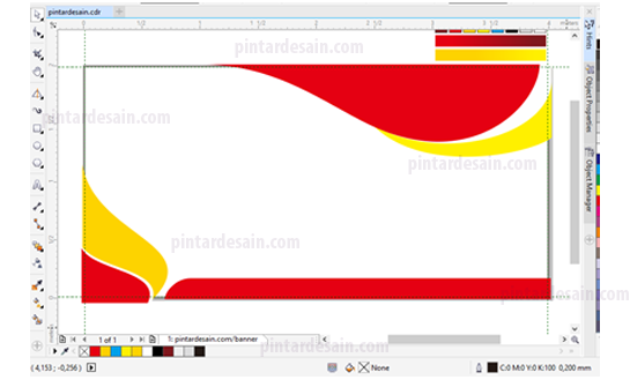
Kemudian pada objek kiri bawah lakukan cara yang sama hilangkan warna pada garisnya.


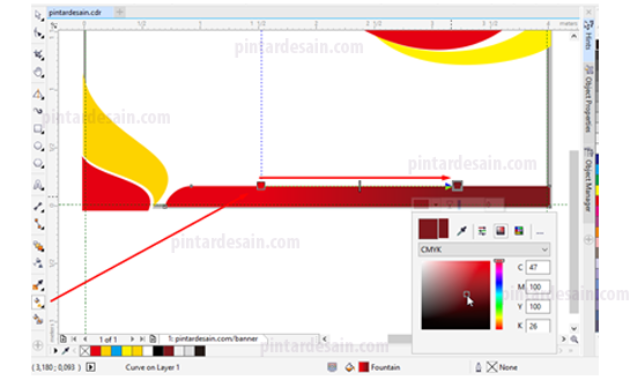
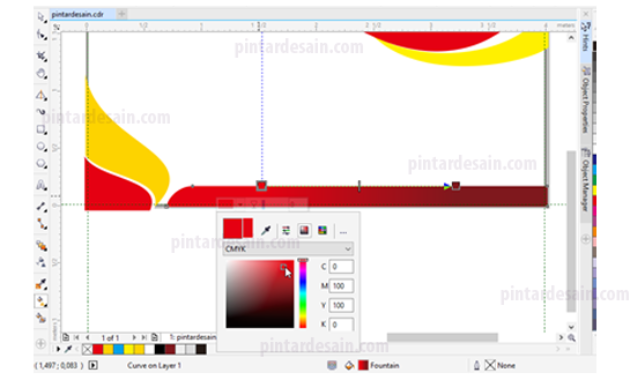
Gradasi Warna
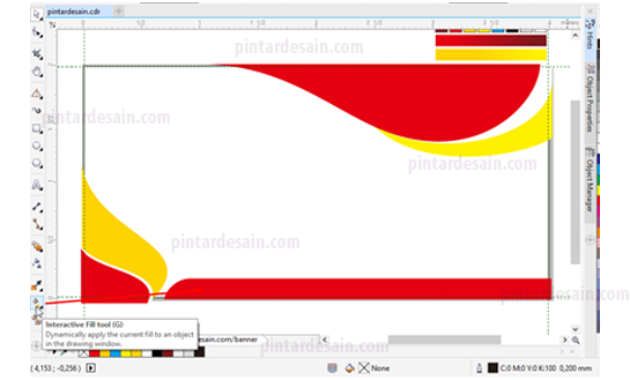
Gradasi Warna merupakan proses penggunaan dua atau lebih warna dalam satu objek dengan menggunakan Interactive Fill tool yang ada pada toolbox. Kemudian drag dari kiri objek ke kanan objek dan pada node fill yang muncul baik kiri atau kanan di berikan warna yang berbeda.



Lakukan cara yang sama untuk objek lainnya berikan perpaduan dua warna seperti kuning muda ke kuning tua dan merah muda ke merah tua.

Menyiapkan Background Banner
Kemudian untuk background yang akan digunakan adalah foto/gambar yang diletakkan pada bagian belakang objek pola, yang kemudian diberikan transparansi. Sehingga gambar/foto tersebut terlihat redup dan tidak lebih menojol dibandingkan dengan warna text yang ada di depannya.
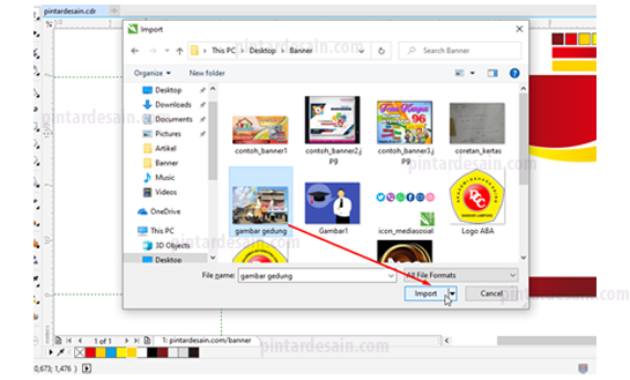
Untuk membuat background foto tersebut kita import terleih dahulu gambarnya dengan cara Ctrl+i atau dari menu File kemudian Import.

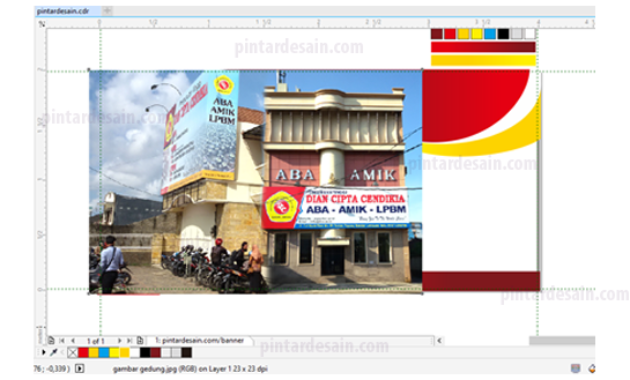
Kemudian kusor akan berbentuk seperti garis sudut dengan penjelasan nama file di sampingnya, cara menampilkan gambar/foto pada halaman dengan cara klik tahan dari kiri atas ke kanan bawah.


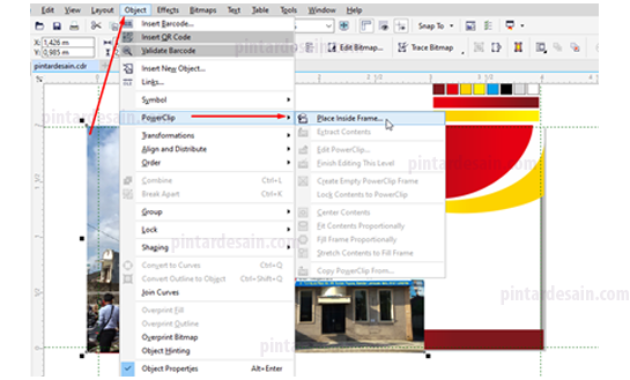
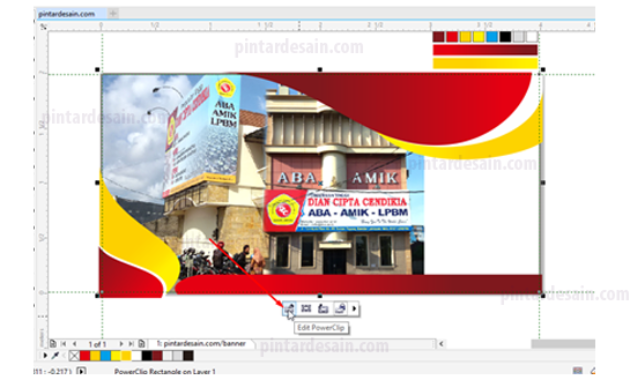
Kemudian objek foto ini akan kita letakkan di dalam objek kotak margin yang kita buat di awal-awal tadi. Caranya, klik foto/gambar dengan Pick tool kemudian dari menu Object kemudian PowerClip dan klik pada Place Inside Frame.

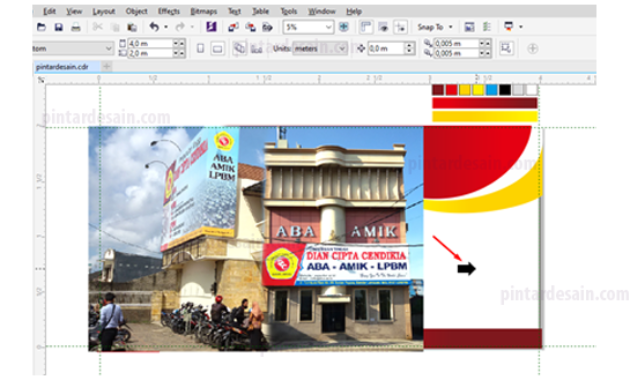
Selanjutnya kusor akan berubah menjadi panah tebal arah ke kanan, kemudian kita klikkan pada objek kotak margin yang sudah kita buat tersebut.

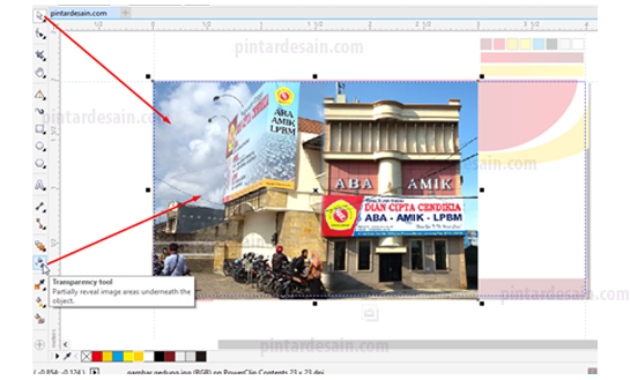
Kemudian kita akan buat foto/gambar tersebut menjadi transparan, karena objek gambar/foto tersebut berada didalam objek kotak margin, maka kita akan edit terlebih dahulu objek kotak margin tersebut dengan cara klik pada objek kotak margin yang ada gambar/foto tersebut dan akan muncul Edit PowerClipt di bagian bawah atau atasnya.

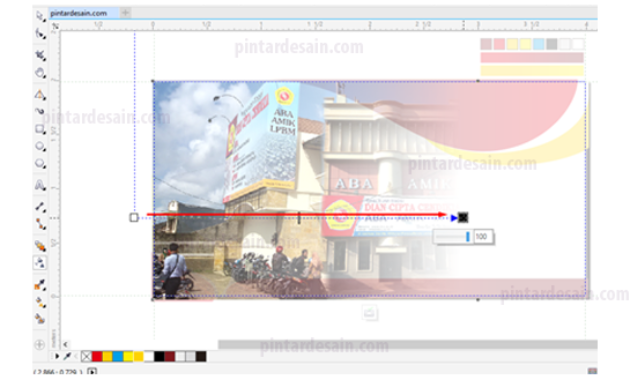
Kemudian klik foto/gambar tersebut dengan Pick tool selanjutnya gunakan Transfarency tool pada toolbox, kemudian klik tahan dari kiri ke kanan gambar.


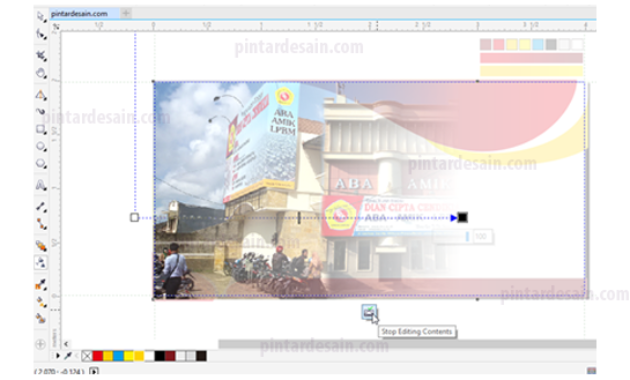
Jika sudah selesai memberikan transfarasi pada foto/gambar tersebut kita keluar dari dalam objek kotak margin tersebut dengan cara klik Stop Editing yang ada di bawah atau atas halaman.

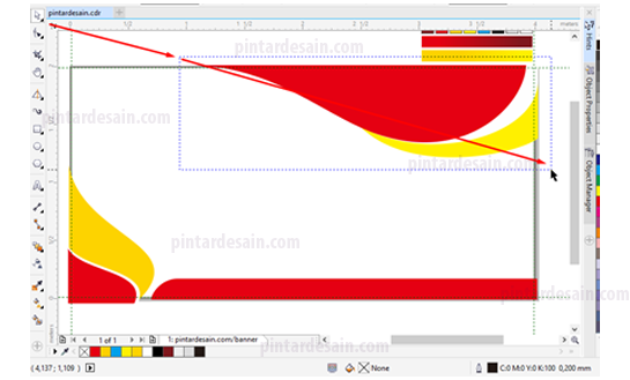
Kemudian seleksi semua objek pola yang ada kecuali dua kotak yaitu kotak bingkai dan kotak margin.

Kemudian gunakan lagi PowerClipt dari menu Object kemudian PowerClipt dan Place Inside Frame, selanjutnya klikkan pada objek kotak margin tadi. Sehingga semua objek pola berada didalam objek kotak margin juga sama seperti objek gambar/foto tadi.
Kemudian kita klik kotak margin tersebut dengan Pick tool kemudian hilangkan warna garisnya dengan mengklik kanan pada non warna yang ada di box warna atau Color Palette.

Shadow Objek
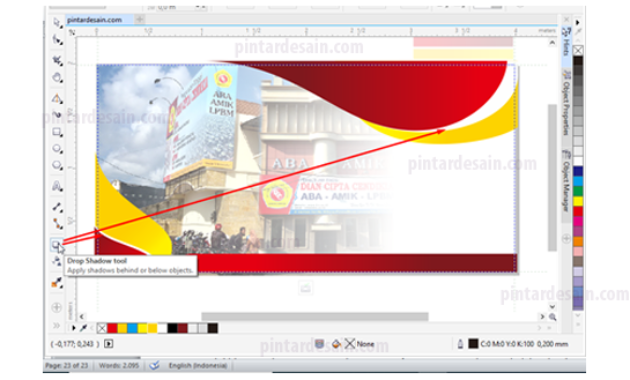
Shadow digunakan untuk memberikan efek bayangan pada objek, kita akan gunakan shadow ini untuk memberikan efek bayangan pada objek pola tadi. Tool ini adanya di toolbox dengan nama Drop Shadow.
Kita masuk dulu kedalam objek kotak margin tadi dengan cara Edit PowerClipt, kemudian klik pada Drop Shadow tool kemudian klik tahan pada objek yang berwarna putih saja.

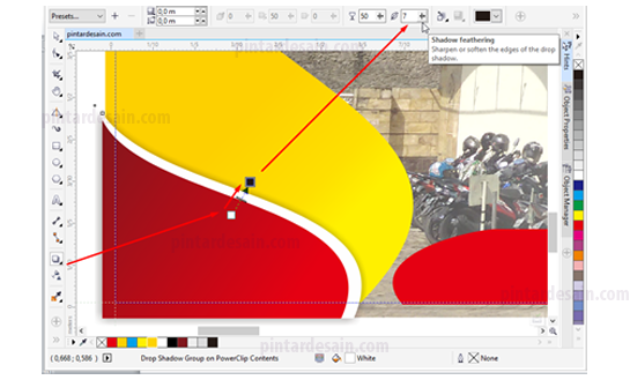
Cara menggunakan Drop Shadow ini dengan cara klik Drop Shadow tool pada toolbox kemudian klik pada objek yang akan diberikan efek shadow, kemudian klik tahan sedikit saja dengan arah panah disesuaikan dengan keperluan kemudian atur nilai Shadow featheringnya dari nilai 15 ke 7. Sehingga area bayangan tersebut menjadi menipis.


Membuat Text Banner
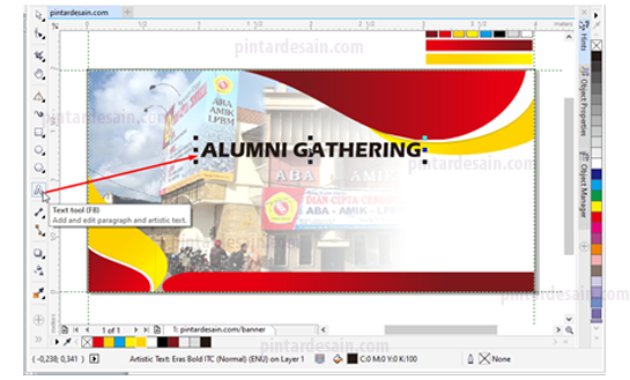
Setiap Banner pasti didak lepas dari yang namanya Text, Text ini digunakan untuk mewakili penjelasan dari apa yang akan di sampaikan dalam bentuk tulisan. Membuat Text pada banner dengan menggunakan Text tool pada toolbox caranya klik pada text tool kemudian klik satu kali di halaman kemudian ketikan naskahnya. Dengan jenis Font yang tebal dan dengan tulisan besar semua.

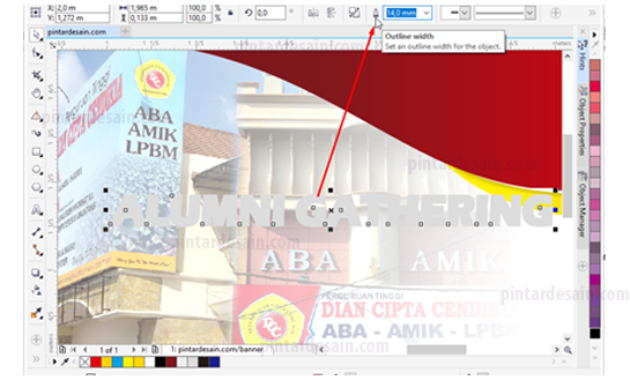
Kemudian klik text tersebut dengan Pick tool kemudian kita copy terlebih dahulu text tersebut dengan menggunakan Ctrl+C dan pada text tersebut berikan warna abu-abu. Objek Text tersebut kita Convert to Curves dengan Ctrl+Q dan atur nilai Outline widthnya menjadi 14.

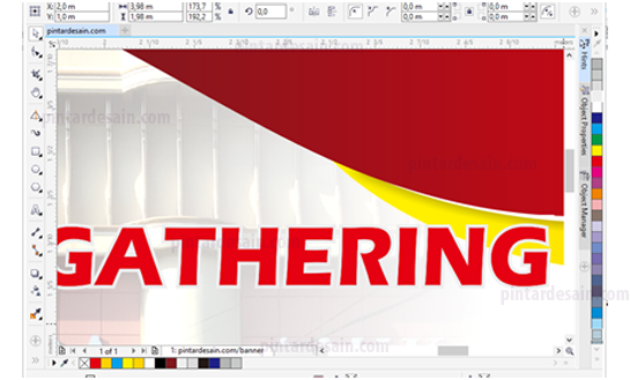
Kemudian gunakan paste objek dengan Ctrl+V, sehingga ada objek text baru diatas objek tadi. Sehingga hasilnya dapat kita lihat seperti gambar dibawah ini, terdapat garis dengan warna abu-abu dibelakang objek text tersebut.

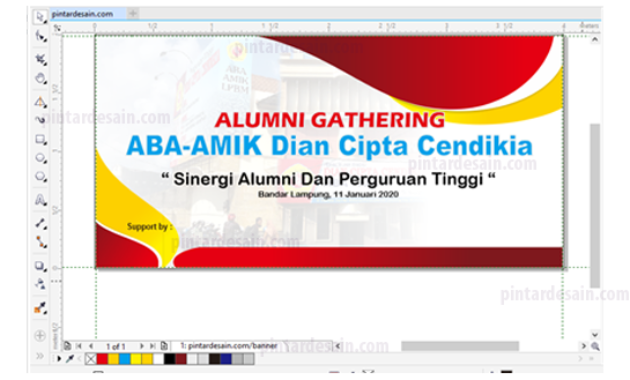
Buat juga Text lainnya, supaya text tersebut terlihat lebih rapih maka kita gunakan shortcut P pada setiap text, sehingga posisi text berada ditengah halaman, dari tengah tersebut baru diatur lagi posisi antar textnya.

Menyiapkan Keperluan Lainnya
Menyiapkan keperluan lainnya seperti meletakkan logo-logo, gambar, dan icon alamat media sosial dan memposisikannya sesuai dengan posisinya. Cara menampilkan logo, gambar, dan icon tadi sama dengan menggunakan Import dengan shortcut Ctrl+i.

Export to JPG/PNG
Setelah semua persiapan selesai, maka kita dapat mengexport file desain banner/spanduk tersebut supaya siap cetak dengan merubahnya menjadi jenis file PNG atau JPEG.
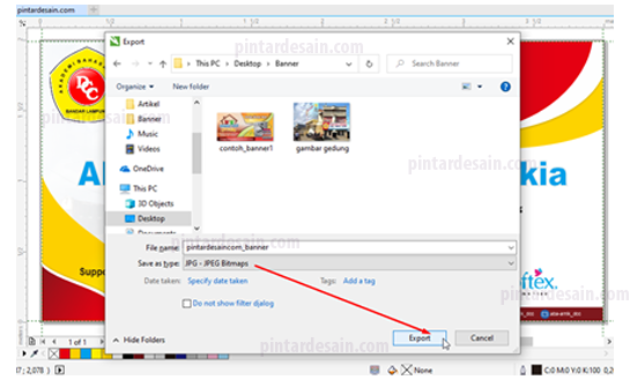
Caranya, pada menu File kemudian klik pada Export kemudian akan muncul box Export File. Berikan nama file dan type filenya menjadi JPG-JPEG Bitmaps selanjutnya tekan tombol Export.

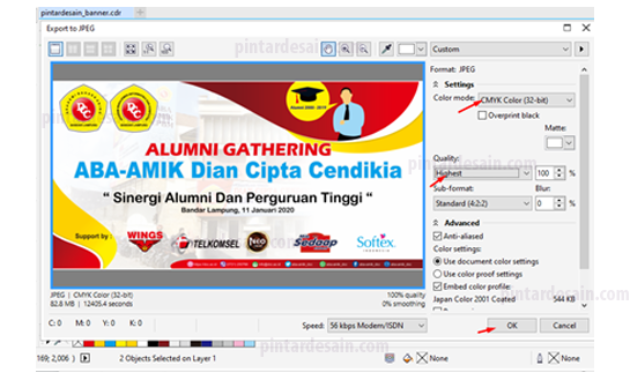
Atur Format JPEGnya pada setting color modenya CMYK dan pada Quality ubah menjadi Highest kemudian klik tombol OK.

Sehingga proses desain selesai dengan hasil file siap cetak dalam bentuk format JPEG.

Demikianlah artikel mengenai Cara Membuat Banner Menarik di CorelDraw – Semoga artikel ini bisa membantu para pembaca pintardesain.com untuk terus belajar desain. Sampai ketemu lagi di artikel-artikel selanjutnya dan terima kasih atas kunjungannya.

